By combining these tools, we can get a well-rounded picture of how our website performs and where we can continue improving.
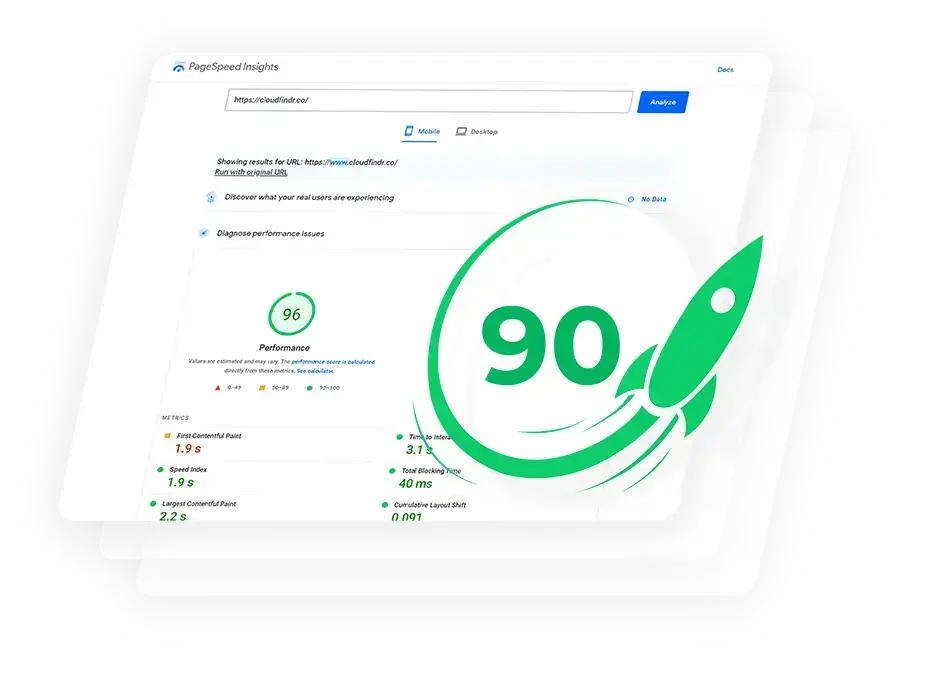
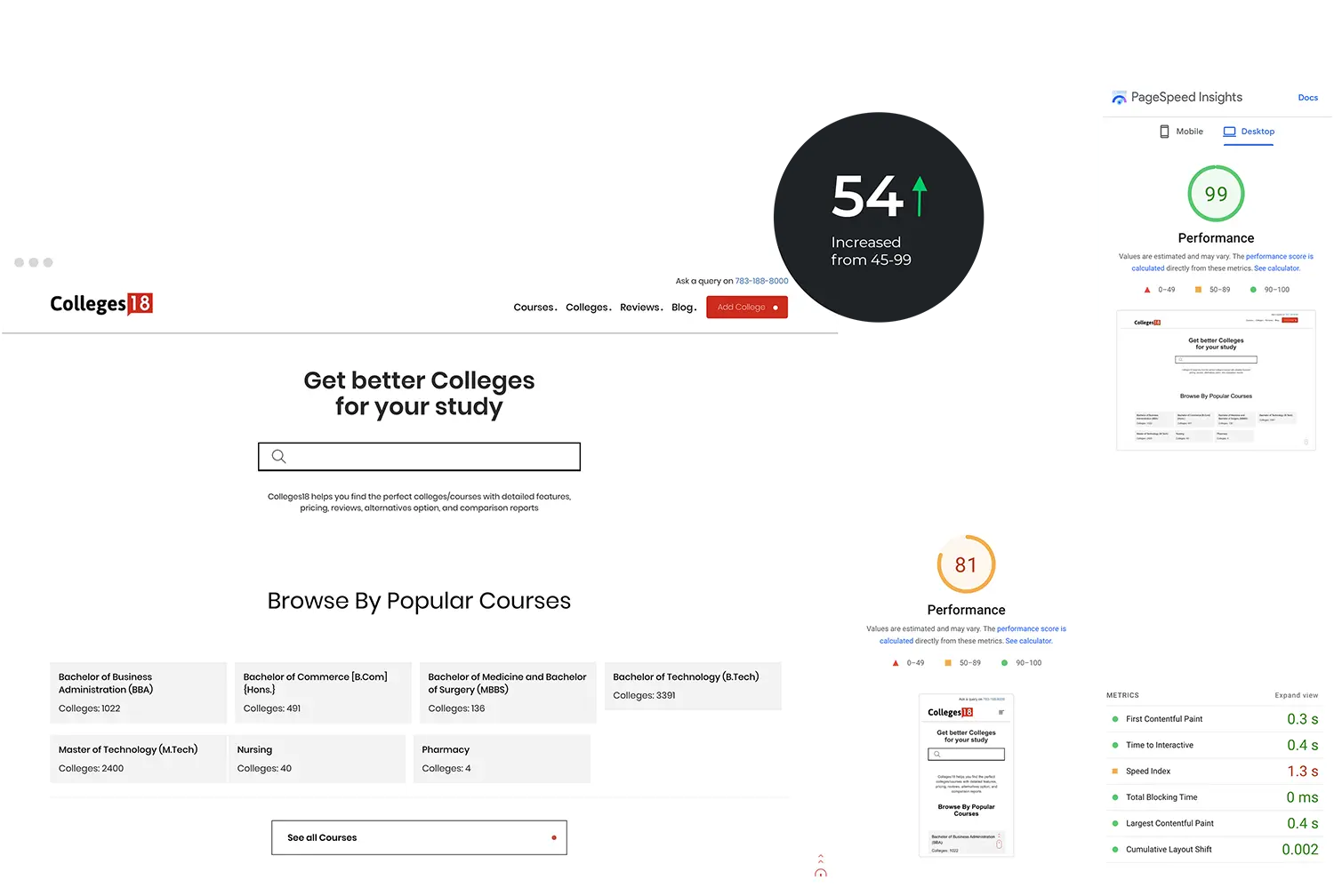
1. Google Pagespeed Insights
Google Pagespeed Insights is a free tool that analyzes a website's performance and provides recommendations for improving it. The device is easy to use and provides actionable insights to help website owners improve their performance.
2. GTmetrix
GTmetrix is a free tool that analyzes your website's speed and performance. GTmetrix is a valuable tool for any website owner or developer who wants to ensure their site runs as efficiently as possible.
3. WebPageTest
WebPageTest is a free website performance and optimization testing tool. It tests your website's load time, response time, and other performance metrics. It also provides recommendations on how to improve your website's performance.
4. Lighthouse
Google Lighthouse is a great tool for auditing your website's performance, accessibility, and SEO. It's easy to use and provides valuable insights that can help you improve your site.
5. Chrome DevTools
DevTools is a set of tools that can be used to inspect, debug and edit code. It can be used to view the structure of an HTML document, identify the CSS rules that apply to an element and test Javascript code. DevTools can also be used to performance-test webpages and applications.
7. Search Console (Core Web Vitals Report)
The Core Web Vitals report in Search Console is a valuable tool for website owners and developers who want to improve their site's user experience. By monitoring the metrics in the news, you can identify areas where your site needs improvement and make changes to help improve the user experience.
8. Pingdom
Pingdom is one of the most popular website monitoring tools available. It is used by some of the largest companies in the world to keep track of their website's uptime and performance. Pingdom is a great tool for individuals and businesses who want to ensure their website runs smoothly and efficiently.
9. YSlow
YSlow is a great tool for optimizing your website's performance. It provides detailed information on what needs improvement and specific recommendations on how to fix it. Following the tips above, you can use YSlow to speed up your website and improve your user experience.
There are many reasons why website speed is important. The most obvious reason is that faster websites provide a better user experience. Nobody likes waiting for a slow website to load, and if your site is slow, visitors are likely to leave before they even see what you have to offer. In addition to providing a better user experience, faster websites rank higher in search engines. This is because search engines like Google use page speed as a ranking factor when determining where to place websites in search results.
So, if you want your website to be visible to potential customers, it's important to make sure it loads quickly. Finally, fast websites can help you save money on hosting and bandwidth costs. The faster your website loads, the less strain it will put on your server resources, and this can lead to lower hosting and bandwidth costs.
here are a variety of factors that can affect website speed. Here are some common ones:
1. The size and number of files that need to be loaded
2. How well is the server configured
3. Whether content is being cached properly
4. The complexity of the code
5. The use of third-party services
1. Eliminate render-blocking resources
2. Properly size images
3. Defer offscreen images
4. Minify CSS
5. Minify JavaScript
6. Remove unused CSS
7. Efficiently encode images
8. Serve images in modern formats
9. Enable text compression
10. Preconnect to required origins
11. Reduce server response times (TTFB)
12. Avoid multiple-page redirects
13. Preload key requests
14. Use video formats for animated content
15. Reduce the impact of third-party code
16. Avoid non-composited animations
17. Lazy load third-party resources with facades
There are several potential causes for slow site load time. The most common include:
Too much code: A website bogged down with too much HTML, CSS, and JavaScript can take longer to load. This is often the case with sites built with multiple layers of complex codings, such as those that use a lot of visual effects or animations.
Heavy images: Images can make a website look great, but they can also slow down if they need to be properly optimized. Large image files can take longer to load, so it's important to ensure that your images are in the right size and format.
Bad hosting: If your website is hosted on a shared server, it may be loading slowly because the server is overloaded. Upgrade to a dedicated server or a VPS to improve site speed.
Too many plugins: If you're using WordPress or another content management system, too many plugins can cause your site to load slowly. Try deactivating and deleting any unnecessary plugins.
You should optimize your WordPress website's performance for many reasons. You may notice that your pages are loading slowly or that your site is frequently crashing. Maybe you're receiving complaints from visitors about your site's speed, or you're unhappy with its overall performance.
Whatever the reason, optimizing your WordPress website's performance can have several benefits. Faster page load times can lead to improved user experience, lower bounce rates, and increased conversion rates. And if your site is frequently crashing, optimizing its performance can help stabilize it and prevent future issues.
Of course, there are several ways to optimize WordPress performance, and not all require professional services. However, working with a qualified WordPress speed optimization service can be a wise investment if you need more confidence in your ability to troubleshoot and fix performance issues.
1. WordPress speed is critical for two main reasons: user experience and search engine optimization (SEO).
2. If your WordPress site is slow, potential visitors may get frustrated and leave before seeing what you offer. This results in lost traffic and can hurt your brand's reputation.
3. Search engines like Google take website loading speed into account when determining where to rank your site in search results. So if your site is slow, you're likely missing out on valuable organic traffic and potential customers.
4. Optimizing your WordPress site for speed is important to avoid these issues. Otherwise, you risk losing traffic and harming your business.
When optimizing your WordPress site for speed, choosing a reputable service provider is important. Many companies out there claim to offer WordPress speed optimization services, but not all of them are created equal.
A reputable WordPress speed optimization company will have a track record of happy customers and will be able to show you before-and-after examples of sites they've optimized. They should also offer a money-back guarantee so that you can feel confident in their services.
In addition, a reputable WordPress speed optimization company will use only the best tools and techniques to optimize your site. They should be up-to-date on the latest trends and developments in WordPress speed optimization to always offer you the best possible service.
The answer to this question depends on a few factors, but the most important thing to consider is whether or not the company you're considering has a good reputation. If they have a lot of happy customers who have seen an improvement in their site's speed after using their services, then it's likely that they'll be able to help you as well. Another factor to consider is what exactly the company is offering. If they're promising results that seem too good to be true, then it's best to steer clear. A reputable company will be upfront about what their services can and can't do for your site.
It is a statistical fact that most of the users want to load the website in less than 2 seconds and it’s possible with a custom-designed website. With custom design, you get a clean optimized code, which is key to improving speed.