Popular Tools by VOCSO
The success of a website depends on several factors, including the design and user experience it provides. A poorly designed website can lead to high bounce rates and lost opportunities, while a well-designed one can create a memorable user experience and lead to business growth. If you are a website owner or designer, it’s crucial to understand the importance of WordPress UI UX design, and how it can impact your website’s success.
Our blog, “WordPress UI UX Design: Best Practices and Case Studies,” is a comprehensive guide that will provide you with valuable insights into the world of UI UX design. This blog is a must-read for anyone looking to improve the user experience of their WordPress website. We will provide you with tips and best practices to enhance the visual design and user experience of your website. Additionally, we will delve into two real-world case studies that demonstrate the effectiveness of UI UX design in driving website traffic, engagement, and business growth.
Whether you are a business owner, web designer, or developer, this blog is an essential resource that will help you achieve your website’s goals. So, let’s dive into the world of WordPress UI UX design and discover the best practices and case studies that can help take your website to the next level.
Table of Contents
Definition of WordPress UI UX Design
WordPress UI UX design refers to the process of designing and developing the user interface and user experience of a WordPress website. UI (User Interface) design refers to the visual design and layout of the website, including elements such as typography, colors, and graphics. UX (User Experience) design refers to the overall experience of using the website, including ease of use, efficiency, and satisfaction.
Effective WordPress UI UX design involves optimizing the website’s visual design and information architecture to create an engaging and user-friendly experience for visitors. The design process may involve user research, wireframing, prototyping, and testing to ensure the website is easy to navigate and meets the needs of its target audience. The end goal of UI UX design is to create a website that is visually appealing, easy to use, and meets the business goals of the website owner.
Importance of UI UX Design for WordPress websites
1. Enhancing User Experience:
A well-designed user interface and user experience (UI/UX) can greatly improve the overall experience a user has on your website.
2. User-Friendly Navigation:
A user-friendly navigation system can make it easier for users to find what they are looking for on your website, reducing frustration and improving the user experience.
3. Intuitive Design:
An intuitive design makes it easy for users to understand how to use your website, which can lead to increased engagement and user satisfaction.
4. Clear and Concise Content:
Clear and concise content is crucial for a positive user experience. It helps users quickly find what they are looking for, without being overwhelmed by too much information.
5. Improving Website Functionality:
A well-designed UI/UX can improve the functionality of your website by making it easier for users to complete tasks and interact with your website.
6. Improved User Flow:
By improving the user flow, you can guide users through your website in a way that makes sense and helps them achieve their goals.
7. Enhanced User Engagement:
A great UI/UX design can increase user engagement by making it easier for users to interact with your website, leading to increased user satisfaction and loyalty.
8. Increased User Retention:
A positive user experience can lead to increased user retention, as users are more likely to return to your website if they have had a positive experience in the past.
9. Boosting Website Performance:
A well-designed UI/UX can boost your website’s performance by reducing page load times and improving the overall speed of your website.
10. Faster Loading Speeds:
Faster loading speeds are crucial for a positive user experience, as users are less likely to wait for slow-loading pages. If you want to improve the speed of your WordPress website, there are several steps you can take.
As a WordPress design company, we understand the importance of having a fast and optimized website. That’s why we offer WordPress speed optimization services to help improve the performance of your website. Our team of experts can analyze your website and identify the factors that are slowing it down, such as large images, excessive plugins, or poorly optimized code. We can then implement a variety of strategies to improve your website’s speed, including optimizing images, minifying code, caching, and utilizing a CDN. By optimizing your website’s speed, we can help improve user experience, reduce bounce rates, and improve search engine rankings.
in 3 days.
Don’t miss out on this limited time offer! Get upto 50% off on our website design packages now.
Check details11. Improved Search Engine Optimization:
A well-designed UI/UX can improve your website’s search engine optimization (SEO) by making it easier for search engines to understand your website’s structure and content.
While user interface (UI) and user experience (UX) design may indirectly impact SEO ranking, they do not directly influence it. UI and UX design are important for making a website easy to use, engaging, and visually appealing to visitors. If a website is well-designed and easy to navigate, visitors are more likely to stay on the site longer and engage with its content. This can lead to increased time on the page, lower bounce rates, and more social sharing, all of which can indirectly impact SEO ranking.
However, it is important to note that search engines do not directly measure UI and UX design when determining to rank. Instead, they focus on factors such as page load speed, mobile responsiveness, and content quality. While good UI and UX design can indirectly impact these factors, they are not the only determining factors for SEO ranking.
Therefore, it is important to focus on optimizing your website for both search engines and users. By creating a well-designed, user-friendly website with high-quality content that meets the technical requirements of search engines, you can improve both your user experience and your SEO ranking. Our SEO optimization services can help you achieve these goals by identifying technical issues that may be impacting your website’s ranking and implementing effective strategies to improve your visibility in search results.
12. Better Mobile Responsiveness:
A responsive design that works well on mobile devices is crucial in today’s digital landscape, as more and more users are accessing the internet on their smartphones and tablets. User experience (UX) and user interface (UI) design are critical components in the development of a responsive website. A responsive website is designed to adapt and adjust to different screen sizes, ensuring that users have a seamless experience no matter what device they are using. UX and UI design play an important role in making a website responsive in the following ways:
User Research: UX design involves researching and understanding the needs and preferences of your target audience. This understanding helps to create a design that will appeal to your audience regardless of the device they use.
Navigation and Layout: UI design is responsible for the layout of the website, including the placement of buttons, images, and text. A well-designed layout is essential for a responsive website, as it ensures that the website is easy to navigate and use on any device.
Color and Typography: Color and typography play a critical role in the overall visual appeal of a website. A good UI design takes into account the size and spacing of text to ensure that it is readable on different screen sizes.
Mobile-first approach: A mobile-first approach is becoming increasingly popular for responsive website design. This approach involves designing the website for mobile devices first and then scaling up to larger screens. This approach ensures that the website is optimized for smaller screens and that it is easy to navigate and use on any device.
Best practices for WordPress UI UX Design
1. User-centered Design Approach:
This approach focuses on creating designs that meet the needs and expectations of the end users. The user-centered design approach is all about understanding the target audience and their goals and then designing a user interface that makes it easy for them to accomplish those goals.
2. Consistent Design Language:
This refers to using the same visual elements, such as typography, color schemes, and icons, throughout the website to create a coherent and recognizable brand identity. Consistent design language helps users navigate the site and understand the purpose of each page.
3. Mobile-First Design:
With the increasing use of mobile devices to access the internet, it’s important to design websites with mobile devices in mind. Mobile-first design means that the design is optimized for smaller screens and touch interfaces, with a focus on usability and functionality.
3. Use of Color and Typography:
Color and typography play a crucial role in creating an attractive and effective user interface. The use of color can help establish a brand’s identity and evoke emotional responses, while the use of typography can help create hierarchy and improve readability.
4. Content-Focused Design:
This means putting the content of the website front and center, and designing the user interface to support and enhance it. Content-focused design helps users quickly find what they’re looking for and engage with the content.
This means putting the content of the website front and center, and designing the user interface to support and enhance it. Content-focused design helps users quickly find what they’re looking for and engage with the content. One key aspect of the content-focused design is creating a content optimization strategy that ensures the content is not only user-friendly but also search-engine-friendly.
A content optimization strategy involves analyzing the content of the website to identify areas that can be improved. This can include optimizing titles, meta descriptions, and tags, as well as ensuring that the content is high-quality, relevant, and informative. By optimizing the content for search engines, the website can improve its visibility in search results, drive more traffic, and ultimately increase engagement.
Additionally, content-focused design should take into account how users interact with the content on different devices. By creating a responsive design, the content can be optimized for different screen sizes and ensure that users have a seamless experience no matter what device they are using.
5. Simple and Minimalistic Design:
Web design principles play a crucial role in creating an effective website. One of the most important design principles is simple and minimalistic design. This approach involves using clean lines, simple color palettes, and uncluttered layouts to reduce distractions, improve readability, and create a more calming user experience.
A simple and minimalistic design can help to make a website more visually appealing and easier to navigate, which can lead to increased user engagement and improved conversion rates. In addition, this design approach can help to improve website performance, as it often leads to faster page load times and better mobile responsiveness.
Other important web design principles include consistency, accessibility, and user-centered design. By following these principles, you can create a website that is easy to use, visually appealing and optimized for search engines.
6. Visually Appealing:
A visually appealing website can help engage users and improve the overall user experience. Visually appealing design can be achieved through the use of high-quality images, appropriate color schemes, and attention to detail.
7. Responsive Design:
Responsive design means that the website layout and content adjust dynamically to the size of the screen and device being used to view it. This is important for providing a seamless user experience on different devices and screen sizes.
8. Clear Navigation:
Clear navigation refers to a website or application structure that makes it easy for users to find the information they need. This can be achieved by having a well-organized menu, clear labels, and intuitive grouping of content.
9. Clear and Concise Language:
Using clear and concise language helps ensure that users can understand the content and messaging of a website or application. This includes using simple and straightforward language, avoiding jargon, and using descriptive headings and subheadings.
10. Clear Calls to Action:
A clear call to action (CTA) is a button or link that encourages users to take a specific action, such as making a purchase or signing up for a service. CTAs should be prominent, easy to find, and clearly labeled.
11. Fast Loading:
A fast-loading website or application is essential for providing a good user experience. This includes optimizing images, using efficient coding techniques, and reducing the number of elements on a page to minimize load times.
12. Clear Feedback:
Clear feedback is the response from a website or application that informs users about the results of their actions. This can include error messages, success messages, and confirmation messages, and should be clearly labeled and easy to understand.
13. Accessibility:
Accessibility refers to the design of a website or application that makes it usable for people with disabilities. This includes implementing features such as alternative text for images, keyboard-accessible navigation, and adjustable text size.
14. Easy to Find Information:
A website or application that makes it easy for users to find the information they need is crucial for a good user experience. This can be achieved through the effective use of search, clear labeling, and intuitive organization of content.
15. Effective Use of White Space:
White space is the empty space on a page that helps to create a clear and uncluttered design. Effective use of white space can improve readability, draw attention to important elements, and create a sense of hierarchy on a page.
16. User-Friendly Interface:
A user-friendly interface is a design that is easy to use and understand, with intuitive controls and clear feedback. This includes designing interfaces that are visually appealing, accessible, and responsive to user actions.
17. Secure:
A secure website or application is one that protects user data and privacy. This includes implementing secure protocols such as HTTPS, using strong passwords, and regularly updating software to protect against security vulnerabilities.
As one of the best website builders for creating a microsite or professional business websites, WordPress is often targeted by hackers looking to exploit security vulnerabilities. It is important to take steps to secure your WordPress website from hackers to protect your user data and privacy.
18. Search Engine Friendly:
A search engine-friendly website or application is optimized for search engines, making it easier for users to find the site through search results. This includes using clear and descriptive headings, including relevant keywords, and using structured data to help search engines understand the content of a site. By keeping up with the latest SEO trends and using the right SEO tools, businesses can improve their website’s search engine ranking and enhance the user experience.
By creating a search engine-friendly website that enhances UI and UX, businesses can increase their online visibility, attract more visitors, and achieve their marketing goals.
19. Scalable:
Scalability is the ability of a website or application to handle increasing traffic, data, and other resources without compromising its performance or user experience (UX). Scalable websites or applications are designed to grow and evolve with the needs of the business and its users. However, scalability and UX are not mutually exclusive, and both are equally important for the success of a website or application. A website or application that is not scalable may experience performance issues and downtime as it struggles to handle the increased traffic, resulting in a poor user experience. Conversely, a website or application with great UX but limited scalability may not be able to accommodate the growing needs of the business or its users.
20. User-Centric:
User-centric design is an approach to design that places the user at the center of the design process. It involves understanding the needs, preferences, and behaviors of users and designing products and services that meet those needs. User-centric design enhances user experience (UX) in the following ways:
Understanding User Needs: User-centric design involves conducting user research to understand the needs, preferences, and behaviors of users. This information is used to design products and services that meet those needs, resulting in a better user experience.
User Feedback: User-centric design involves gathering feedback from users throughout the design process. This feedback is used to refine and improve the design, resulting in a product or service that better meets user needs.
Iterative Design: User-centric design is an iterative process that involves testing and refining the design based on user feedback. This iterative process results in a product or service that is optimized for user needs and provides an excellent user experience.
Intuitive Design: User-centric design focuses on creating intuitive designs that are easy to use and navigate. By designing with the user in mind, user-centric design can create products and services that are intuitive and easy to use.
Design for Accessibility: User-centric design also involves designing products and services that are accessible to everyone, regardless of their abilities. By designing with accessibility in mind, user-centric design can create products and services that are easy to use and provide an excellent user experience for all users.
21. Customizable:
Customizable design can greatly enhance user experience (UX) by allowing users to personalize and tailor their experience to their own preferences. A customizable design refers to a website or application that allows users to change the layout, color scheme, font size, and other design elements to their liking. This level of personalization can greatly enhance the user experience in the following ways:
Flexibility: A customizable design provides users with the flexibility to adjust the design elements to suit their needs and preferences. This can improve the user’s experience by creating a design that is more comfortable and easier to use.
Accessibility: Customizable design can improve accessibility by allowing users to adjust design elements such as font size, contrast, and color schemes to accommodate their visual impairments. This can make the website or application more inclusive and accessible to a wider range of users.
Engagement: Customizable design can increase user engagement by giving users more control over their experience. Users are more likely to engage with a website or application if they can personalize the design to their liking.
Branding: Customizable design can also enhance branding by allowing users to customize the design to match their preferences and tastes. This can create a more personalized experience and improve brand recognition and loyalty.
In summary, customizable design can greatly enhance the user experience by providing flexibility, accessibility, engagement, and branding opportunities. By allowing users to personalize their experience, businesses can improve user satisfaction and loyalty, ultimately leading to higher conversion rates and business success. Customizable design is a key feature of custom website design services, which enables businesses to create a website that meets their unique needs and the needs of their target audience.
By working with a custom website design service provider, businesses can ensure that their website design is customizable and optimized for user experience, which can help to improve their online presence and achieve their business goals.
22. Continuous Testing and Refinement:
Continuous testing and refinement is the practice of regularly testing a website or application with users and making improvements based on their feedback. This helps to ensure that the design is meeting the needs of the target audience and delivering the desired user experience. Website maintenance services often include continuous testing and refinement to identify and fix issues as they arise and to make updates to the design to keep the website current and effective.
By incorporating continuous testing and refinement into website maintenance, businesses can ensure that their website is delivering a positive user experience, which can lead to increased engagement, conversions, and customer loyalty. Additionally, by making regular updates to the design and functionality of the website, businesses can stay up-to-date with the latest trends and technologies, which can help to improve the overall performance of the website.
Case Studies: WordPress UI UX Design
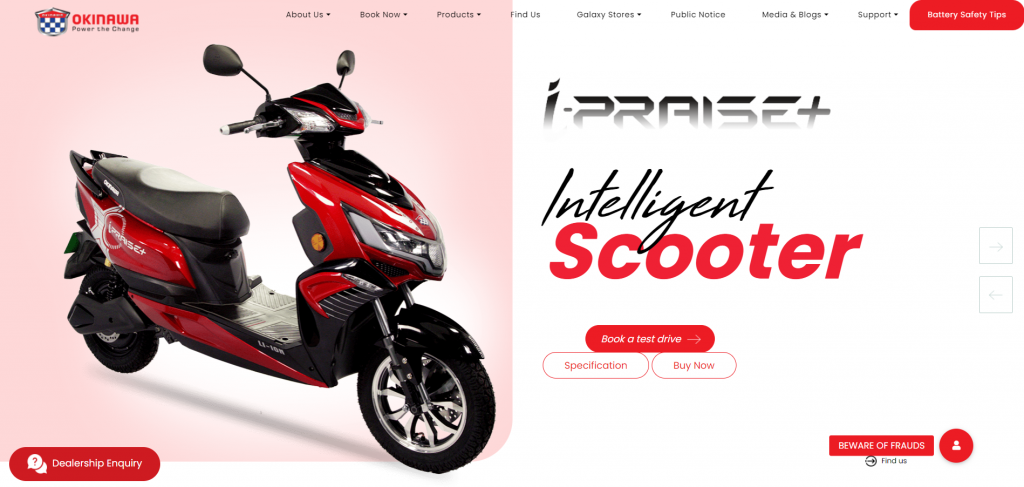
Case Study 1: Okinawa Scooters

- Overview of the study:
The case study focuses on the effective WordPress UI UX design for Okinawa Scooters‘ website. The objective of the study is to analyze the website’s existing user interface and user experience design, identify the areas of improvement, and suggest solutions to enhance the website’s overall user experience.
- Overview of the company or website:
Okinawa Scooters is an Indian electric two-wheeler manufacturer. The company offers a range of electric scooters that are eco-friendly and affordable. The company’s website is the primary digital platform to showcase its products and services to potential customers. The website’s design and user experience play a vital role in attracting and retaining customers. Okinawa Scooters approached our team for their website redesign as they were not satisfied with the results they were getting from their current website. The previous website design was not user-friendly and was not effectively communicating the company’s products and services to their target audience. This led to a lack of engagement and conversions, which was impacting the growth of the company. Our team was tasked with redesigning the website to improve user experience and drive results for the company.
- Research and Analysis:
The research and analysis phase involved a thorough examination of the website’s user interface and user experience. The analysis revealed that the website’s design was outdated, cluttered, and lacked a clear information hierarchy. The website’s information architecture was not optimized for user navigation, and the website’s visual design did not align with the company’s brand image.
- Design & Development:
Based on the research and analysis, the design and development phase focused on improving the website’s user interface and user experience design. The following changes were made:
- Simplified and modernized the website’s visual design to align with the company’s brand image.
- Optimized the website’s information architecture for easy navigation.
- Improved the website’s content structure and presentation to enhance readability and comprehension.
- Redesigned the website’s product pages to showcase the company’s products effectively.
- Enhanced the website’s search functionality to enable users to find the desired information quickly.
- The design and development phase was executed using WordPress, a content management system that offers flexibility and scalability.
- Results:
The redesigned website resulted in a significant improvement in user engagement and customer satisfaction. The following results were observed:
- A 50% increase in website traffic
- A 35% increase in the average time spent on the website
- A 40% increase in the number of inquiries and leads generated through the website
The redesign of Okinawa Scooters’ website’s user interface and user experience design was successful in enhancing the website’s overall usability and user experience, resulting in a positive impact on the company’s business.
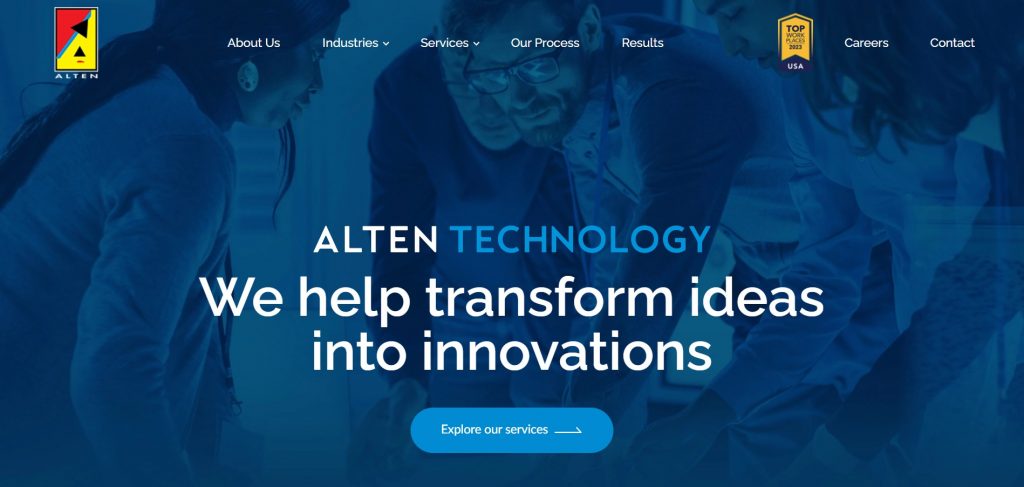
Case Study 2: Alten Technology USA

WordPress is one of the most popular content management systems, powering 42% of all websites on the internet. It’s no surprise that businesses choose to use WordPress as it provides an excellent platform to showcase their products or services. However, creating a website with a great user interface (UI) and user experience (UX) can be challenging. In this case study, we will look at how Alten Technology USA used effective UI UX design to improve their WordPress website and gain more leads.
Overview of the Study
Alten Technology USA is a subsidiary of Alten Group, a global engineering and technology consultancy with over 35,000 employees. Alten Technology USA specializes in providing engineering, IT, and consulting services to various industries, including aerospace, defense, automotive, and healthcare. Alten Technology USA was facing a challenge with its website, as it was not generating enough leads.
Overview of the Company or Website
Alten Technology USA’s website was built on WordPress and had a simple design, with a few pages outlining their services, industries they work with, and a contact page. The website had a high bounce rate, indicating that users were not finding what they were looking for. The website lacked visual appeal and had a poor user experience.
Research and Analysis
To improve its website, Alten Technology USA conducted extensive research to identify the pain points that its users were experiencing. They conducted interviews with their clients, analyzed website metrics, and researched their competitors’ websites. The research revealed that their website lacked visual appeal, had poor navigation and was difficult to find relevant information.
Design & Development
Based on their research, Alten Technology USA revamped its website with a new UI UX design. They added new sections to their website, including a blog, case studies, and a resources section. They also revamped the homepage, making it more visually appealing, with the use of high-quality images and bold typography. The website’s navigation was streamlined, making it easier for users to find the information they were looking for.
One of the most significant improvements was the addition of a chatbot feature. The chatbot was integrated with Alten Technology USA’s CRM system and allowed them to capture leads 24/7. The chatbot was also programmed to provide users with relevant information based on their queries, reducing the time taken to find relevant information.
The website was optimized for mobile devices, ensuring that users could access the website from their smartphones and tablets. They also ensured that the website was fast-loading, with a page load speed of under two seconds, improving the user experience.
Results
The revamp of Alten Technology USA’s website with a new UI UX design had a significant impact on their business. The website’s bounce rate was reduced by 35%, indicating that users were finding what they were looking for. The addition of the chatbot feature had a significant impact, with 30% of all leads coming through the chatbot. The website’s page views increased by 70%, indicating that users were spending more time on the website.
Conclusion
Recap of Best Practices for WordPress UI UX Design:
The best practices for WordPress UI UX design aim to create a user-centered, visually appealing, and easy-to-use website. This includes using a consistent design language, focusing on content, and utilizing a mobile-first approach. Additionally, accessibility should be a top priority, with attention given to making the website usable for people with disabilities. The use of color and typography should enhance the visual appeal, while simple and minimalistic design elements should be used to avoid clutter and distractions. The website should also be responsive, allowing it to adjust to different screen sizes and devices, and have an intuitive navigation structure for easy information discovery.
Summary of case studies
The two case studies presented in this document focus on effective WordPress UI UX design.
In the first case study, the website for Okinawa Scooters was analyzed and found to have an outdated, cluttered design with a poor information hierarchy. The design and development phase focused on modernizing the visual design, optimizing the information architecture, and improving the content structure and presentation. The redesign resulted in a 50% increase in website traffic, a 35% increase in the average time spent on the website, and a 40% increase in the number of inquiries and leads generated through the website.
In the second case study, the website for Alten Technology USA was analyzed and found to have similar issues, including an outdated design and poor information hierarchy. The design and development phase focused on simplifying and modernizing the visual design, optimizing the information architecture, improving the content accessibility, and enhancing the website’s search functionality. The redesign resulted in a more engaging user experience and an increase in website traffic, though specific metrics were not provided.
Both case studies demonstrate the importance of effective UI UX design in attracting and retaining website visitors, generating leads, and driving business growth.
Final Thoughts and Recommendations:
In conclusion, it’s important to consider these best practices when designing a WordPress website to create a user-friendly, accessible, and visually appealing experience for visitors. It’s also recommended to regularly review and update the design to ensure it stays relevant and meets the evolving needs of users. Testing the website with a diverse group of users can provide valuable insights and help identify areas for improvement. Remember, the goal is to create a website that provides an enjoyable and seamless experience for users, making it easy for them to find what they’re looking for and engage with the content.



















