Popular Tools by VOCSO
We’re in the era of web development, where tools have advanced significantly over just a few short years. Thanks to this progress we can harness highly tested libraries and benefit from greater possibilities when it comes to responsive design. Not only does this improve our workflow; but building things together has never been easier thanks to browser addons or plugins that streamline code for you! There are now processors too which make development faster than ever before.
Web developers are always in need of new tools to make their jobs easier. This is where web development software comes in, providing an array of resources for Test & debugging website code or application interface elements like text input boxes and button hover states that can be extremely helpful when developing websites with complicated interfaces.
What are the best web development tools for a developer? All developers have their own preferences, but there are a few that seem to be used by more than half of the developers in the world. This article is designed to give you an overview of some of these different tools, and with any luck get you started on your search for what’s right for you.
Table of Contents
What to Consider Before Choosing “The One ” Tool?
Choosing the right tool for your specific needs is important. This affects everything from how quickly you can get started, what features are available in each product/service option, and even which language will make it easier to work with across all tools that may be required during the development or maintenance stages.
Maintaining several different applications simultaneously could prove cumbersome if not done without careful planning when selecting software packages suitable enough according to their unique purposes. It’s important to make sure that your tool doesn’t get in the way of doing things.
If you find yourself spending more time figuring out how everything works instead of getting work done, then something may be wrong with what we’re using for input and output. In 2021, we recommend using the following web development tools. These are some of our favorites and should be considered by any professional or aspiring developer to improve their workflows in this new era of technology.
Top Web Development Tools That You Need For Your Next Project
1. Angular

Angular is a development platform, built on TypeScript. As an all-inclusive collection of libraries and tools for building web applications that can scale from small startups to large corporations with multiple developers – it has everything you need!
It also includes a component-based framework that helps in creating scalable database-driven websites without writing too much code; Providing comprehensive solutions related to form management through data validation & sanitization features among other things including routing capabilities making developing easier by providing readymade components. You don’t have to go far when working on projects thanks to this great toolkit.
2. Asana

Asana is one of the most popular tools for managing projects and organizing work. With it, you can effectively collaborate with your team on any type of project without difficulty or hassle as long as everyone has an account that connects them in this digital workflow management system. Asana’s team-based features are great for businesses with multiple employees.
The reporting tool will show you how your work stacks up against other employees, and there’s even a dashboard to monitor workloads! This way no one gets lost in the shuffle or overworked while others take care of their tasks so they can maintain sanity themselves too. As another benefit Asanas also helps managers track employee performance which reduces crunching at HQ because it takes away some pressure off management level staff.
3. ASP.NET

ASP.NET is a developer platform made up of tools, programming languages, and libraries for building many different types of applications. The ASP addition extends the .NET ecosystem with specific web app development needs like MVCs (model-view controllers) or Web API services that can be used in any project type without having void its context. ASP.NET offers industry-standard authentication protocols for your apps to ensure protection against cross-site scripting (XSS) and cross-site request forgery (CSRF).
Built-in features help you keep users safe, including a built-in user database with support from multi-factor author external providers like Google, Twitter. ASP .NET is an exciting technology that provides robust security measures so businesses can be confident when it comes time to implement information systems into their existing infrastructure.
4. Atom

Atom Text Editor is the best way to write codes easily and efficiently. You can get this free software for your desktop by downloading it from GitHub, where developers also offer assistance if you need help using the program or have any questions about how something works on its interface. Atom makes writing code easier not only by letting users fire away without worrying about errors but also with all sorts of features that make coding faster.
Atom is the perfect text editor for anyone who wants to personalize their experience. With four user interface and syntax themes, you can tailor Atom’s look without having too much trouble in code-rewriting or adding new ones by downloading them from its community! Customization has never been easier—you’re just one mouse click away all of your customizations need to be answered with ease thanks to JavaScript construction.
5. Bootstraps

The Bootstrap toolkit is a collection of tools for developing with HTML, CSS, and JavaScript. It’s used in the development of mobile-first projects on web browsers that can be both responsive or not depending upon your preference. This front-end library has become open source since its inception. Bootstrap was built with Sass variables and mixins so you can assign a variable name to any value.
It also has extensive prebuilt components, which means more flexibility for your designs without sacrificing style! In addition, there are comprehensive JavaScript plugins available as well as the option of using Google Fonts.
6. Chrome dev tools

When you use Google Chrome, it has some tools that can help with web development. These are built into the browser and they make sense for developers like me who work on websites all day long! With DevTools (or “chrome dev”) users will be able to view messages in their console; run & debug JavaScript right there in real-time without ever having to write any lines of code yourself – this might come in handy when trying to fix bugs or optimizing site speed. The Chrome DevTools are an essential tool for any web developer.
With the performance panel, you can optimize speed and analyze the runtime performance of your site; diagnose forced synchronous layouts in Canvas documents inspect Network activity with ease thanks to its built-in Developer Tools feature set–just like Performance Profiler except condensed into one window! It also includes various security functions such as understanding Security Issues & diagnosing Web Page Errors.
7. Django

Django is a high-level Python framework built by expert developers and used to power some of the world’s biggest web apps. It has everything you need for your side hustle or enterprise-scale project, with security that protects against hackers who want access to users’ data on public-facing servers like Instagram’s backend interface (so no more XSS vulnerabilities).
Django is a powerful tool that makes it easy, quick, and painless to build great web apps. The focus here? Speed! Django’s server-side processing speed means your site will be up with lightning quickness while its file structure light as a feather from day 1 – what more could you ask for?
8. Ember

With its simple, yet powerful features- Ember.js is quickly becoming one of the most popular open-source frameworks among developers in the community because it provides a seamless user experience no matter what task you are performing on your site or application project with an easy approach to everything from building feature-rich apps down to client-side web development workflows.
Working with Ember is a “batteries included” experience. You’ll have all the tools for developing UIs that work on any device right out of the box, including fast rebuilds and auto-reload to help you stay productive in your environment without wasting time waiting around or babysitting scripts so they don’t error up. With built-in development capabilities like these things, it’s easy enough.
9. Foundation

Foundation is a groundbreaking new front-end framework that sets the bar for all others to follow. It’s not only responsive but also fully optimized so you can use it on any device or accessibility level without sacrificing quality. Foundation is the HTML, CSS, and JavaScript kit you need to build content-focused websites.
Not only does it provide users with templates in all three languages but also includes guides on how best to use each tool for maximum efficiency from start to finish In addition, there are even email designs that will give your emails a visually appealing design across any platform – just what every business needs these days.
10. Github Desktop

Built by GitHub, the authority when it comes to all things Git-powered software development tool Github Desktop is a breakthrough app that allows you to interact with your favorite code repository from anywhere. It’s about giving us not just an intuitive but beautiful interface so we can focus on what matters most: putting out quality work.
Whether you’re new to the game or an old pro, GitHub Desktop has got your back. With its easy-to-use interface and quick updates from your repository(s), collaboration is a cinch! GitHub Desktop has everything covered. With features like Quick, Add commits with collaborators on projects, all open pull requests from your repositories are visible at once in one navigation menu for easy viewing; it’s never been easier than now.
11. Hoppscotch

If you’re looking for an easy-to-use, lightweight API development tool that balances the needs of developers with its beauty then HoppScotch might just be what you are searching for. It’s gained popularity in recent months because it offers advanced functionality without sacrificing how simple or elegant things can look when using this program.
You can easily and quickly create APIs with Hoppscotch. You have the option of using multiple languages, such as English or French if desired! With its features like collections for organizing API requests together in one place – which synchronizes automatically when opened on any device – this program has everything you need to manage your developer needs efficiently from start-to-finish without problems whatsoever.
12. Jira

Project management may be a difficult task, but Jira makes it easier with its easy-to-use tools. From creating user stories and planning sprints through releasing products for customers – JIRA is undeniable in its power. The software helps teams plan out projects from start to finish while keeping track of what needs doing when so that they can release their product successfully without any issues or bugs coming up along the way.
JIRA is one of the most customizable tools on offer, with support for every type and size of business. It has features like workflow automation to make sure your team can get more done in less time – no matter what you’re working towards.
13. Lighthouse

Google Lighthouse is an open-source tool for improving the quality of web pages. You can use it on any existing page to audit overall performance, accessibility, and SEO in just one click. Google has created an automated process that will help you make your website more user-friendly while staying compliant with current regulations governing online information dissemination.
Lighthouse has introduced several new features to take your site’s performance and security even further. The first is called Stack Packs, which uses AI algorithms to detect what platform you’re building on- from there it will be able to offer more tailored guidance based on these unique tools.
14. Meteor

Meteor is a powerful, lightweight, and free tool that can be used for any web design project from the front-end to back-end development without any hassle of the installation process as well as quick iteration times due to its ease in use by developers across various platforms such as desktop apps, mobile applications. The benefits of using Meteor may be clear when you need to build and maintain an app, with its seamless integration into other technologies.
Additionally, it provides real-time metrics that can help monitor how the application performs in production mode so there are no surprises later down the road meteor is a strong option for companies that want to create their package. It boasts almost 14,000 packages and over half a million unique installs. Its strengths come from its flexibility in terms of distribution channels as well support options with no singletons allowed.
15. Notepad++

Notepad++ is for those who believe in simplicity. It doesn’t have any frills or distractions, just a simple text editor that’s perfect to use every day at work without getting distracted by all of your other programs open on the computer screen- it’ll leave more mental space available for you.
It may not win awards aesthetically speaking but this powerful program has everything anyone could ask from an editing tool; if minimalism isn’t something up their alley. Notepad++ is a user-friendly text editing solution for Windows users. It supports 27 programming languages, synchronized edits, and views, and uses Win32 API to produce tiny program sizes with faster execution speed.
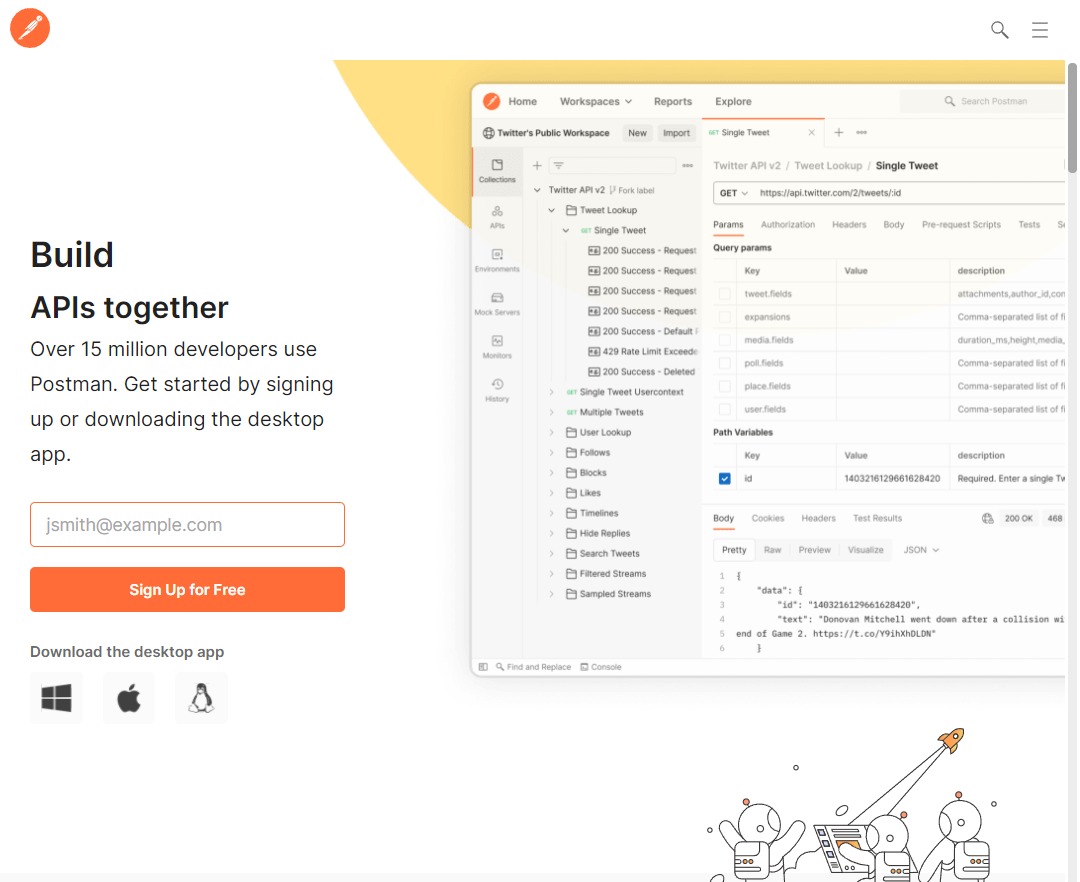
16. Postman

Postman is an API platform for building using APIs with features centered around simplifying the process and streamlining team collaboration. With Postman, you will be able to solve problems faster than ever before as it promises 5x faster development times, 4x quicker bug fixes which mean less time spent on tedious work tasks like responding back and forth between developers; all this comes together in what some say could be up to 10X as effective teams.
Postman has seamless tools that go through every stage of the API life cycle. From design to testing and deploying up until maintenance or deprecation Postman’s integrated approach makes it easier than ever for you.
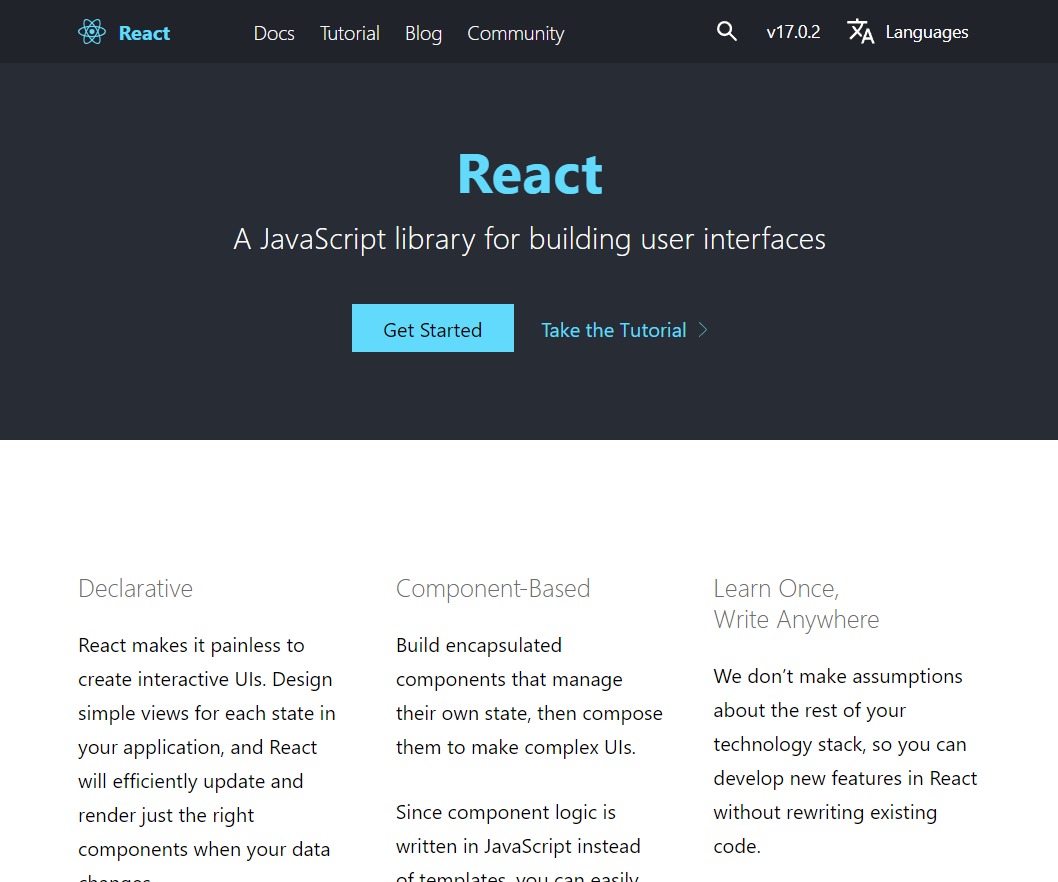
17. React

React is a powerful, but easy-to-use library for building user interfaces. It provides developers with an intuitive way of creating interactive UIs that are both beautiful and functional. React has been created by Facebook making it ultra-popular among talented engineers all over the world. React is a popular JavaScript framework that can be used for crafting user interfaces.
It differs from other frameworks in its component-based system, which means individual components manage their state and then compose together to build complex UIs on top of the underlying library’s rendering abilities via React’s render method or Node server runtime if desired – with React Native supporting mobile apps development as well!
As a ReactJs developer, you can take advantage of the reusable components feature to speed up your application development process. By reusing existing components, you don’t need to create new ones from scratch every time.
Reactjs is a javascript library for building user interfaces. It is declarative, efficient, and flexible. Reactjs developers are in high demand because of these reasons.
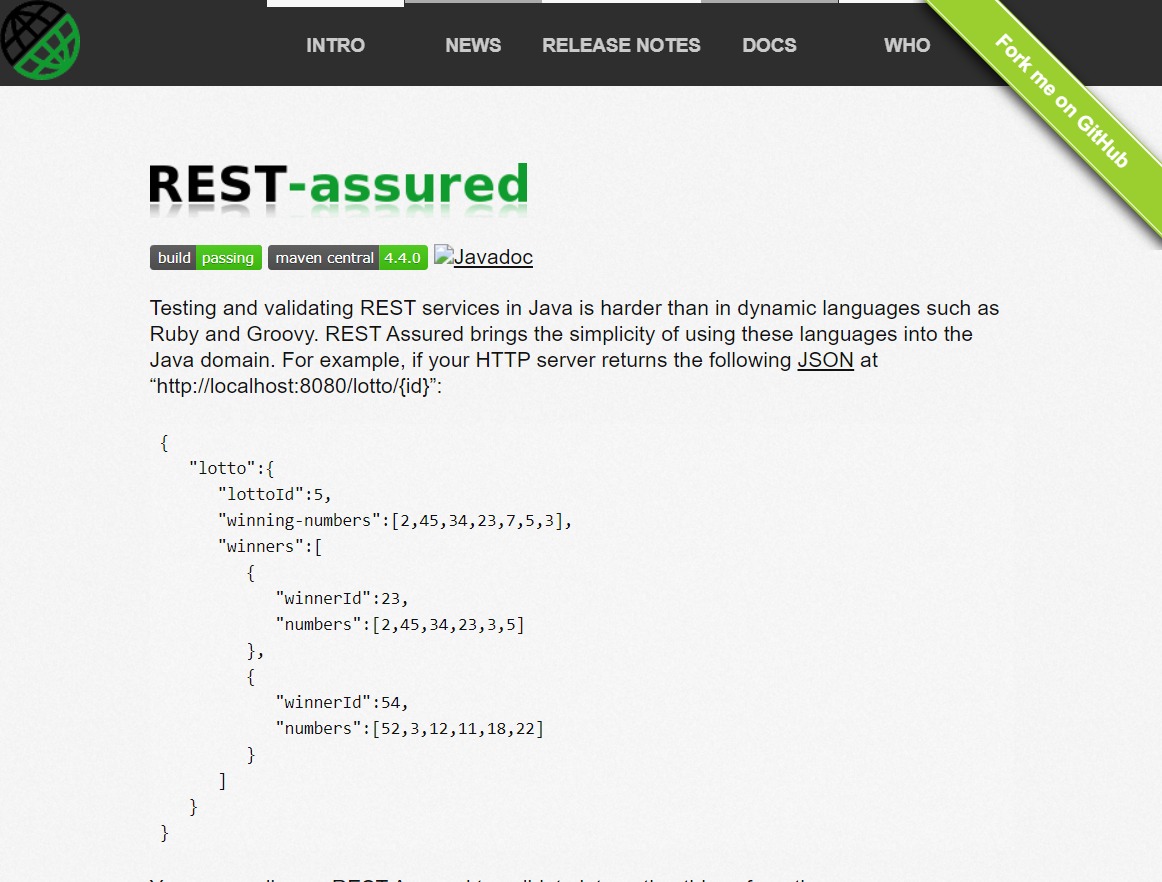
18. Rest Assured

REST Assured is a tool that simplifies the process of validating your API with just two commands. It also enables you to do testing and checks without having any prior knowledge about HTTP requests, which makes it easy for Java developers who work on these projects in their day-to-day jobs as well.
You can now cut down on your time-consuming work with this tool. The boilerplate code required for setting up HTTP connections, and sending and receiving requests will be automatically done by the application as well as parses responses from those connected websites! Test notations are there too so it makes writing test cases easier than ever before.
19. Ruby on rail

Ruby on Rails is a favourite among developers, as it requires less work than other languages. In general terms, the code reads well and can be easily deployed with little hassle from either side- being easy to read while writing or maintaining your application by adding new features.
Maintaining both front-end and backend applications becomes easier when using this tool because you only need one set of sources rather than two separate programs that may have differences in what they output; furthermore testing will become much simpler. Ruby on Rails is a powerful and robust tool that provides you with an intuitive workflow.
It has clean design features, as well as seamlessly integrates third-party applications – making it perfect for those who want to take advantage of both worlds.
20. Semantic Ui

Semantic UI is something of a godsend for those who want their site to look aesthetically pleasing or professional. The framework uses words and classes as interchangeable concepts, giving you the same benefits that BEM does without all that headache.
This suite of powerful tools is great for designers who want to be able to create custom interfaces with ease, whether you are looking at elements or collections. Semantic UI has it all – from views and behaviors right down the whole gamut.
21. Sketch

The sketch is an app that provides smart layouts to help you create reusable components and animations. It has hundreds of plugins for developers, including ones to resize your component when it gets too big or small in order to fit the content on the screen!
With easy tools like these at our disposal, we can produce high-quality visuals without spending hours building them from scratch each time-saving step along the way makes this program worth every penny so try sketch today.
The sketch is a powerful vector editing platform that will allow you to create pixel-perfect UI elements. With the collaboration features of Sketch, your team members can share wireframes and prototypes for everyone on board to collaborate seamlessly from start to finish without any confusion or miscommunication about what’s being designed.
22. Sublime Text

Sublime Text is a great text editor for those who want to edit in an easy-to-use, but not too complicated environment. It doesn’t have all the advanced features other solutions do offer and there aren’t as many shortcuts either (which may be good or bad depending on your preference). However what Sublime makes up with the beauty of design and how simple everything feels.
That’s why it in our list! The context-aware auto-completion feature is a godsend for programmers. It suggests code based on what you’ve typed so far and saves time spent repetitively typing out the same thing over again! Add in an updated Python API, syntax definitions, and hyper-fast load times – all things which make Sublime Text hard to ignore as your number one choice when it comes down to selecting text editors online.
23. Visual studio code

The power of Visual Studio Code – a coding program from Microsoft! It’s not just for developers anymore. If you’re looking to edit scripts, input git commands, or even create your sass file then this might be the tool that will get everything done in no time at all.
Visual Studio Code offers a variety of options to customize your coding experience, including the ability to change the font and icon. However what sets it apart is its remote development features- you can use containers or machines as a full-featured developer’s environment.
24. Vim

For those who want a text editor that can be configured to build any programming environment, then Vim is the way. It works out of the box but for most people, it’s just one more tool they have to learn how to operate effectively on top of everything else in their workflow. VIM is like your own personal tech assistant that you can use for anything, from writing emails to editing blog posts.
It comes with 200+ syntax files and integrations with Perl, Python TCL code so it’s perfect! Plus VIM even has features such as acting as an automation server in Windows which means no matter what task needs completing on any computer or program–Vim will have what you need right away.
25. Vue

Vue.js is a library that lets you create user interfaces in JavaScript, and it has been built with accessibility in mind! This makes your code more maintainable by making it easier for different people who may work on the project or test its functionality independently from each other to understand what they need to do. Vues also offers performance improvements over older frameworks such as React so development becomes quicker too.
Vue’s revolutionary design approach allows you to split up your webpage into reusable components. Each component then has its HTML, CSS, and JS needed for rendering that particular piece of the page—making it easier than ever before in making granular changes with ease.
How Can VOCSO Help Here?
If you’re looking for some of the best web development tools, then you’ve come to the right place. Web Development Tools are essential for any web development project. And, with so many out on the market, how do you know which one is right for your needs?
We’re a professional web development company and we know why certain tools will work better than others. That’s why we can help you find the best-suited option based on your specific project. For those who are unfamiliar with our company, we are a leading digital agency that has been in business since 2009.
Our clients are always coming to us, asking for advice about all sorts of UI/UX Design tools, development tools, digital marketing tools, video marketing tools, SEO tools, and social media automation tools. We’re happy to share our knowledge with them!
We are a custom web solutions company that knows what web development tools actually work for you. We want to make sure that your website is as functional and user-friendly as possible. Need a website for your startup? You can contact us for our website design and development services that truly represent your business brand.
We also provide dedicated resources for hire:
- Hire AngularJS Developers
- Hire ReactJS Developers
- Hire Dedicated PHP Developers
- Hire Laravel Developers
- Hire NodeJs Developers
- Hire WordPress Developers
FAQs
How can VOCSO help?
VOCSO is a leading web development company with expertise in designing and developing websites for businesses of all sizes and all kinds of websites. We provide custom website design and development, custom CMS development, web application development, mobile app development, and digital marketing services across the world. We also offer dedicated web developers for hire, including:
- Hire AngularJS Developers
- Hire ReactJS Developers
- Hire Dedicated PHP Developers
- Hire Laravel Developers
- Hire NodeJs Developers
- Hire WordPress Developers
Conclusion
You may have your favorite tech stack, but you must be constantly exploring new tools. Stagnant tech stacks can lead to problems with modern web development. Technology has advanced at such a fast rate over the past few decades that we all need be adapting and change as well– even those of us who work in this industry!
Your favorite tool might not always suit what’s needed next for any given project; usually, there should never simply exist one specific way or approach when building websites anymore because they change so frequently nowadays.