Popular Tools by VOCSO
Let’s face it, choosing the right content management system (CMS) is a big deal. It’s like finding the perfect pair of shoes; it needs to fit just right, look good, and work for your needs. Enter Strapi vs Webflow, two CMS platforms that couldn’t be more different if they tried. Let me break it to you upfront, they are built for completely different projects.
Strapi is like the all-you-can-eat buffet for developers—customizable, flexible, and ready-to-serve content across all your favorite channels.
Webflow, on the other hand, is a sleek designer boutique—offering beautiful, no-code website creation that even non-techies could use. So, which one is the perfect fit for your project? Let’s take a walk down CMS lane and find out!
Table of Contents
Strapi vs Webflow: Purpose of Comparison
Let’s imagine you’ve your ambitious website or app to build, but you need the right tools to make it happen. That’s where this comparison comes in. We’re here to break down the pros, cons, and everything in between for Strapi and Webflow. Whether you’re an expert developer or a design guru, this guide will help you figure out which CMS will help you build your dream website or app.
What is Strapi?

Strapi is the Swiss Army knife of CMS platforms—versatile, powerful, and built for developers who like to get their hands dirty. Since its debut in 2016, Strapi has become a top choice for projects that need a custom touch.
It’s a headless CMS, meaning you can use it to power anything from a website to a mobile app, all while controlling the backend with precision. If you love APIs and desire flexibility, Strapi Headless CMS development might just be your new best friend.
Core Features:
- API-First: Strapi rolls out the red carpet for developers by auto-generating RESTful and GraphQL APIs. Your content can be anywhere, anytime.
- Custom Content Models: Got a unique project? No problem! Strapi lets you tailor your CMS to your exact needs with custom content types.
- User Permissions: Keep things safe and sound with role-based access control—only the chosen ones get in.
- Plugins: Strapi has a growing list of plugins and it even allows developers to build new plugins to perfectly match your workflow or use case.
- Self-Hosted: You’re the boss—host your data wherever you like and keep full control.
Strapi Headless CMS is the ideal choice for scenarios, where you need to deliver content across multiple channels like websites, mobile apps or IoT devices.
It’s perfect for building custom APIs that seamlessly integrate with your favorite frontend frameworks like NextJS, ReactJs, ReactNative, Vue, and beyond.
That’s not it, Strapi scales easily for big and complex applications with custom and flexible content management needs.
What is Webflow?

Webflow is like a magic wand for web designers—just wave it around (well pardon me if I’m exaggerating a bit 😉 ), a stunning website appears! Launched in 2013, Webflow is the go-to platform for creatives who want to design without the hassle of code.
Whether you’re building a portfolio, an online store, or a blog, Webflow lets you do it all with a drag-and-drop interface that’s as smooth as butter.
Core Features:
- Visual Designer: Create beautiful, responsive websites without touching a single line of code. Just drag, drop, and design.
- Integrated CMS: Manage your content seamlessly while keeping everything in one place. Perfect for blogs, portfolios, and more.
- Hosted Solution: No need to worry about hosting—Webflow handles it all for you, from security to scalability.
- E-commerce Capabilities: Ready to sell? Webflow’s got built-in e-commerce features that make setting up shop a breeze.
- Responsive Design: Your website will look fabulous on any device, guaranteed.
Strapi vs Webflow: Key Comparison
| Feature | Strapi | Webflow |
| General | ||
| Open Source | Yes | No |
| Hosting | Self-Hosted | Cloud-based (Webflow Hosting) |
| Codebase Language | JavaScript, TypeScript, React | HTML, CSS, JavaScript (for custom interactions) |
| Multi-Database Support | Yes (PostgreSQL, MySQL, MongoDB, SQLite) | No (Webflow uses its internal database) |
| Learning Curve | Steeper (Developer-focused) | Steep (Designer-focused) |
| API & Development | ||
| API-First Approach | Yes (built-in RESTful and GraphQL APIs) | Limited (API for CMS content only) |
| Custom API Creation | Fully customizable | Limited to predefined interactions |
| Developer Tools | Strong (CLI, SDKs, custom plugins) | Moderate (Custom code allowed, but not required) |
| API Playground | Yes (GraphQL Playground built-in) | No |
| JWT Authentication | Yes | No |
| Content Modeling & Management | ||
| Custom Content Types | Yes | Yes (visual interface) |
| Multi-Channel Delivery | Yes | Not really (Web-focused) |
| Custom Fields | Yes | Yes |
| Single Types | Yes | No (Handled as part of the standard CMS setup) |
| Webhooks | Yes | No |
| CRON | Yes (Built-in support) | No |
| Multi-lingual | Yes (Built-in i18n support) | Limited (Custom setup required) |
| Editing & Design Experience | ||
| Visual Editor | No | Absolutely (Drag-and-drop) |
| Design Flexibility | Sky-high (You choose the frontend) | High (Within Webflow’s world) |
| Built-In Animations | Not natively | Yes, smooth animations |
| Media Management | Yes | Yes |
| Previews | Manual setup required | Yes (Visual editor with real-time preview) |
| Scheduling | Yes | Yes |
| Draft & Publish | Yes | Yes |
| Collaboration & Workflow | ||
| Review Workflows | Yes | Somewhat limited (manual processes) |
| Version Control | Yes | Yes (automatic and painless) |
| Multi-User Collaboration | Strong (Role-based access) | Basic (Multi-user support) |
| Security & Compliance | ||
| Role-Based Access Control | Yes | No |
| SSL/TLS Support | Up to you, depending on hosting | Yes |
| Regular Updates | Community-driven | Automatic with hosting |
| Performance & Scalability | ||
| Load Time Optimization | High (Depends on your frontend code) | Optimized through Webflow’s global CDN |
| Scalability | High (You’re in control) | Moderate |
| SEO Capabilities | ||
| Custom SEO Implementations | High (Sky’s the limit) | High (Easy to manage with built-in tools) |
| Programmatic SEO | Yes (Bring on the automation) | Limited (Some custom work needed) |
| Plugin Ecosystem | ||
| Plugins | A growing ecosystem of plugins | No traditional plugins (Limited custom code can be added) |
| Marketplace | Yes | Yes (Template marketplace for designs) |
| SDK | Yes (Available for various languages) | No |
| Cost Considerations | ||
| Licensing | Free (Open-source) | Subscription-based (Different plans available) |
| Total Cost of Ownership | Variable (Depends on hosting and development costs) | Fixed (Hosting, updates, and more included) |
Comparing the Architecture of Strapi & Webflow
Strapi’s Headless Magic: Strapi is all about freedom. It’s a true headless CMS, which means the backend and frontend are separate. This lets you use whatever frontend framework you like—NextJs, ReactJs, Vue, Angular, or any other you like — while Strapi keeps your content flowing smoothly. If you’re building something complex or want to deliver content across multiple platforms, Strapi’s flexible architecture is your best friend.
Webflow’s All-in-One Approach: Webflow likes to keep things cozy, with everything from design to hosting integrated into one platform. This makes it super easy to manage your site, especially if you’re all about visual design.
However, if you need the kind of backend power and flexibility that Strapi offers, you might find Webflow’s all-in-one approach a bit limiting.
Key Differences:
- Decoupling: Strapi is a fully decoupled headless CMS, allowing complete separation of the backend and front end, while Webflow is a monolithic platform with everything integrated.
- Customization: Strapi offers deep backend customization through APIs, making it suitable for complex, multi-channel projects. Webflow focuses on design customization but offers limited backend flexibility.
- Scalability: Strapi allows for independent scaling of the backend and frontend, making it more adaptable for large-scale projects. Webflow’s scalability is limited by its integrated architecture and cloud hosting.
- Content Delivery: Strapi supports multi-channel content delivery, making it versatile for various platforms. Webflow is primarily web-focused.
- Security: Strapi requires self-managed security, offering more control, whereas Webflow manages security, simplifying the process but with less customization.
Strapi is perfect for projects needing modern, flexible architecture, while Webflow remains a solid choice for those leveraging its traditional strengths where you want to quickly get your website up and running.
Development & Customization
Ease of Development
Strapi is for the Code Enthusiast: Its API-first approach means you can create, manage, and deliver content with the precision of a master craftsman. Strapi automatically generates RESTful and GraphQL APIs, so you can focus on the front end and build exactly what you need. It’s perfect for projects where developers want full control, but this also requires expertise in the NodeJS ecosystem and a good understanding of databases like Postgresql. You’ll need some serious web dev skills to get the most out of it.
Webflow for the Creative Visionary: Webflow is all about making design dreams come true without the hassle of code. Its drag-and-drop interface is so easy to use, that you might forget you’re building a website. Perfect for designers who want to create beautiful, responsive sites, Webflow lets you handle everything from layout to animations without touching a single line of code. But if you need to do something super complex, you might hit a wall and need to call in the coders.
Customization and Extensibility
Strapi’s Developer-Centric Customization
Strapi gives you the keys to a fully customizable CMS. It’s built for developers who want to create something truly tailored to their needs. With Strapi, you can define custom content types, add specific fields, and even create reusable components that fit perfectly into your project. Need real-time updates? Strapi’s got webhooks.
Want to extend functionality? You can build custom plugins or integrate with third-party services effortlessly. The flexibility is immense, but it’s designed for those who are ready to code and customize from the ground up.
Webflow’s Design-Focused Customization
Webflow excels at making visual customization straightforward and powerful. You can design custom content types and fields directly through its user-friendly interface, and add dynamic elements like animations and interactions without writing code.
While Webflow allows some level of customization, like embedding custom code and limited API interactions, it’s primarily focused on delivering a polished front-end experience.
Perfect to create and manage visually stunning sites.
Content Management
User Interface and Experience
Strapi’s Admin Panel: Strapi offers a robust admin panel designed with developers in mind. It’s not just about managing content; it’s about creating a tailored content management experience.
With Strapi, you can define custom content types, add specific fields, and create complex data relationships that fit your project’s needs. The admin panel is fully customizable, allowing you to build content management workflows that match the unique requirements of your application.
It’s also best suited for teams with technical expertise, as setting up and customizing Strapi requires some coding knowledge.
Webflow’s Visual Editor: Webflow takes a different approach, focusing on providing a highly visual, intuitive content management experience. The entire CMS is integrated into its drag-and-drop design interface, allowing users to manage content directly within the design environment.
This makes it easy to see the changes in real time without delving into the code. However, while it’s fantastic for visually managing content, Webflow’s backend capabilities are very limited compared to Strapi, making it less ideal for projects requiring complex data handling.
Content Editing and Workflow
Strapi: Strapi excels in its ability to offer a deeply customizable content editing experience. You can create and manage content types that are specifically tailored to your project’s needs, whether it’s a simple blog or a complex data-driven application.
However, Strapi doesn’t come with a visual editor out of the box; it’s built for flexibility rather than visual ease.
This may pose a learning curve for content creators who are used to more visual CMS platforms.
Webflow: Webflow excels in content creation and editing with its fully integrated visual editor. The drag-and-drop interface allows users to build and edit content directly on the page, seeing exactly how it will appear to the end user.
This makes it incredibly user-friendly. Workflow management in Webflow is straightforward, but it lacks the advanced customization and automation features that Strapi can offer.
User Experience
Strapi’s User Experience
For Developers: Strapi is built for developers who need complete control over content management. Its API-first approach and flexible architecture allow developers to create custom content types, build complex data structures, and integrate with a variety of third-party services.
The user experience in Strapi is streamlined for rapid development and customization, making it an excellent choice for projects that demand a high degree of technical precision. However, the platform’s complexity means it’s best suited for developers who are comfortable with coding and configuring custom setups.
For Content Creators and Editors: While Strapi’s admin panel is intuitive, it’s more precise. Content creators and editors might find it less visually driven compared to traditional CMS platforms. It does not force content people to use a similar template for all kinds of content. It allows them to have completely tailored forms apt for the content type.
This enhances the usability for teams that require a tailored content management experience.
Webflow’s User Experience
For Designers: Webflow offers a seamless user experience for designers. The platform is built around a visual interface that makes it easy to create, edit, and manage content without writing code. Designers can focus on crafting visually stunning sites, with Webflow handling the technical details in the background.
The real-time visual editing and responsive design features allow designers to see how their content will appear across different devices, ensuring a consistent and polished final product.
For Content Creators and Editors: Webflow provides an accessible and straightforward user experience for content creators. The platform’s drag-and-drop interface and live editing features mean that content creators can easily update websites without needing technical support.
This makes Webflow ideal for teams that prioritize ease of use and want to empower content creators to manage their content. However, for projects that require more advanced content management features, Strapi might offer a better fit, provided the team has the technical expertise to leverage its capabilities.
Performance and Scalability
Performance Benchmarking
Load Times and Response Times: Strapi’s headless architecture is designed with performance in mind. Since the backend and frontend are decoupled, it leads to super-fast performance. This is especially beneficial when Strapi is paired with modern frontend frameworks like NextJs, ReactJs, Vue, or Angular, where performance is crucial. Strapi also supports API-specific caching, which means that frequently requested data can be delivered swiftly without repeatedly querying the database, reducing load times significantly.
Handling Large Volumes of Traffic: Strapi’s architecture allows for the implementation of Content Delivery Networks (CDNs), which helps in distributing content globally and ensuring that users experience minimal latency regardless of their geographical location. When handling large volumes of traffic, Strapi’s ability to leverage these CDNs and API caching becomes invaluable, maintaining high performance even during traffic spikes.
Webflow Performance: Webflow is designed to be fast out of the box. Its cloud-based hosting includes global CDN support, meaning that your website’s content is cached across multiple servers worldwide, ensuring quick load times for users everywhere.
Webflow’s infrastructure automatically handles image optimization, lazy loading, and minification of HTML, CSS, and JavaScript, which further enhances performance. For most standard use cases, Webflow delivers consistently good performance without requiring much manual optimization.
Scalability
Strapi’s Scalability: Strapi scales well with growing content and traffic, let’s credit its ability to add more server instances as needed, making it ideal for constantly expanding projects.
Webflow Scalability: Webflow is inherently scalable, thanks to its cloud-based infrastructure. Webflow manages the servers, CDN, and other backend processes, meaning that your site can handle increased traffic without you needing to intervene.
The platform’s infrastructure is built to accommodate a wide range of site sizes and traffic levels, making it suitable for everything from small personal blogs to larger e-commerce sites.
However, because Webflow is a fully managed service, your control over how your site scales is limited to what Webflow offers. If your project requires custom scaling solutions, such as integrating with external services or optimizing for specific backend operations, Webflow’s managed environment might not be as flexible as Strapi.
Security
Security Features in Strapi
Default Security Practices: Strapi is built with security as a top priority. Right out of the box, it includes robust security features such as Role-Based Access Control (RBAC), which allows you to define detailed user permissions. This ensures that only authorized users can access and modify content, making it easier to manage roles and secure your data. Additionally, Strapi uses JSON Web Tokens (JWT) for authentication, providing a secure method for verifying user identities and managing sessions.
API Security: Given that Strapi is an API-first platform, securing your APIs is crucial. Strapi includes built-in security measures to protect API endpoints from unauthorized access. It supports HTTPS to encrypt data in transit and offers options to configure Cross-Origin Resource Sharing (CORS), rate limiting, and custom security headers. These features help to prevent common security threats such as unauthorized access, brute force attacks, and API abuse, ensuring your API communications are protected.
Common Vulnerabilities and How Strapi Addresses Them: Strapi is designed to mitigate common web application vulnerabilities such as SQL injection, cross-site scripting (XSS), and unauthorized access. The platform regularly updates its security protocols to address new threats, and it provides developers with guidelines and tools to maintain secure configurations.
Strapi’s architecture and development practices are focused on minimizing security risks, making it a solid choice for developers who need to ensure the security of their applications.
Security Features in Webflow
Built-in Security Management: Webflow simplifies security by managing it on your behalf. The platform includes automatic SSL certificates, ensuring all data transmitted between your site and its users is encrypted. Webflow’s infrastructure is designed to handle security updates, so you don’t have to worry about manually patching vulnerabilities. This hands-off approach to security makes Webflow an appealing option for those who prefer a fully managed solution.
Automatic Updates and Threat Mitigation: Webflow’s platform is regularly updated to protect against the latest security threats. The Webflow team handles all server maintenance, software updates, and security patches, meaning your site is always up-to-date with the latest protections. This significantly reduces the risk of vulnerabilities due to outdated software or insecure plugins, which are common issues in more traditional CMS platforms like WordPress.
Security Through Isolation:
Webflow’s hosting environment is isolated, meaning that your site is separated from others on the platform. This reduces the risk of cross-site contamination or attacks that spread from one site to another. Additionally, Webflow’s architecture minimizes the need for third-party plugins, which are often a source of vulnerabilities in other CMS platforms.
Comparison and Conclusion:
Strapi offers a high level of security customization, making it ideal for projects that require strict access controls, secure API management, and the ability to fine-tune security settings. Developers who need to manage security at a granular level will appreciate the built-in tools and the ability to configure everything from authentication methods to API protection.
On the other hand, Webflow provides a more hands-off approach, handling the bulk of security management automatically. This makes it a great choice for users who prefer not to get involved in the complexities of securing a web application. However, the trade-off is less control over specific security configurations compared to Strapi. Webflow’s approach works well for projects where ease of use and minimal maintenance are priorities, but it may not offer the same depth of security customization that developers might need for more complex applications.
SEO Capabilities
SEO in Strapi
Strapi’s SEO Flexibility: In Strapi, SEO is in your hands. As a headless CMS, Strapi lets you fully customize your SEO strategy by directly managing meta tags, titles, and descriptions within your frontend. You can create custom fields for SEO elements and pair Strapi with frameworks like NextJs or Gatsby to optimize your site. This level of control is perfect for developers who want to implement advanced, programmatic SEO tactics.
SEO in Webflow
Webflow’s SEO Simplicity: Webflow makes SEO straightforward with built-in tools that let you manage meta tags, generate sitemaps, and more, all without touching code. It’s designed to be user-friendly, so even those without technical expertise can optimize their site. While Webflow handles most SEO tasks for you, the trade-off is less flexibility compared to Strapi, particularly if you need to implement complex SEO strategies.
Strapi offers full SEO control for those who need a tailored approach, while Webflow provides an easy, out-of-the-box SEO solution for users looking for simplicity and convenience.
Ecosystem and Community Support
Strapi’s Ecosystem
Community and Support: Strapi’s community is growing, with active forums, GitHub, and Discord channels. Support includes official and third-party plugins, though the ecosystem is still expanding.
Plugins: Offers a range of official and third-party plugins, but it’s less extensive than older platforms.
Webflow Ecosystem
Webflow has a well-established community with extensive resources, including active forums, templates, and integrations. It offers robust support through various channels and a rich knowledge base. While Webflow doesn’t rely on plugins as heavily as other platforms, its marketplace for templates and widgets is well-stocked, catering to a wide range of design needs.
Cost Considerations
Cost of Using Strapi: Strapi is open-source, which means you can use it for free. However, you’ll need to factor in hosting costs and development expenses, especially if you require custom features or integrations. While Strapi itself has no licensing fees, the overall cost depends on your hosting solution and development needs. In addition, developing the front end application is a completely different cost.
Ideally, the cost of building and managing your applications/websites on Strapi will attract higher costs, owing to its modern NodeJS based ecosystem.
Cost of Using Webflow: You will need to pay professional web designers to build your website on Webflow unless you’re happy with the existing themes. Webflow operates on a subscription model with different pricing tiers depending on your needs.
While it’s easy to manage costs due to its all-in-one platform, expenses can increase if you require higher-tier features or additional site plans. Unlike Strapi, Webflow includes hosting and basic security in its pricing, making it more predictable, but potentially less flexible in controlling costs.
Strapi vs Webflow: Who is the Winner?
At VOCSO, we’ve grown quite fond of Strapi, but let’s keep things fair and square. Both Strapi and Webflow have their unique strengths, and the winner really depends on what you need.
Strapi is perfect for projects that demand flexibility, a modern tech stack, and API-driven development. Its headless architecture gives you full control over content delivery and allows for deep customization, making it ideal for complex, data-rich applications that require seamless integration with various front-end technologies.
Webflow, on the other hand, excels when it comes to design-centric websites. It’s built for simplicity and ease of use, allowing designers and content creators to build beautiful, responsive websites without needing to code. Webflow is particularly strong for straightforward websites, portfolios, and small businesses that benefit from its intuitive interface and all-in-one platform.
The Verdict:
If you’re a developer or working on a complex, custom project that requires total control over your tech stack, Strapi is likely your best bet. But if you’re looking for a user-friendly, visually-driven platform that makes web design a breeze, Webflow might just be the winner for you.
Strapi & Webflow Use Case Comparison
| Use Case | Strapi | Webflow |
| Headless CMS Projects | ✔️ Excellent for API-driven, multi-channel delivery | ❌ Not designed for headless setups |
| Custom APIs and Integrations | ✔️ Ideal for custom APIs and modern tech stacks | ❌ Limited to predefined integrations |
| Traditional Websites | ✔️Good, but overkill for simple sites | ✔️ Ideal for straightforward, visually driven websites |
| Blogging | ✔️ Possible, but not its core strength | ✔️ Excellent, with built-in blogging tools |
| Small Businesses | ✔️ Great for modern, scalable solutions | ✔️ Quick setup, easy to manage |
| Enterprise Solutions | ✔️ Strong for complex, data-rich applications | ❌ Good, but may require workarounds for advanced needs |
| E-commerce | ✔️ Possible with additional development | ✔️ Built-in e-commerce tools, easy to set up |
| Corporate Websites | ✔️ Suitable for high-performance, customizable sites | ✔️ Good for standard corporate needs |
| Single Page Applications (SPAs) | ✔️ Works well with modern front ends like React or Vue | ❌ Not ideal for SPAs without additional custom code |
| Content Portals | ✔️ Efficient for managing diverse content types | ✔️ Manageable, but may require extensive customization |
| Learning Management Systems (LMS) | ✔️ Adaptable for custom learning solutions | ✔️ Possible with third-party integrations |
| Event Management Systems | ✔️ Flexible for custom event features | ✔️ Manageable with built-in event management features |
| Community Platforms | ✔️ Customizable for specific community engagement needs | ✔️ Good with existing community plugins |
| Mobile Applications | ✔️ Easily integrates with mobile apps via APIs | ❌ Limited support for mobile app integration |
| Real-Time Applications | ✔️ Supports real-time features with custom development | ❌ Requires additional plugins for real-time functionality |
| Social Media Applications | ✔️ Flexible for custom social media features | ❌ Requires extensive customization |
| Membership Websites | ✔️ Adaptable for custom membership features | ✔️ Supported with various membership plugins |
In short, the “winner” depends largely on your project needs and the type of solution you are looking to implement.
Strapi NextJS Case Studies
Colleges18: “Explore our Colleges18 case study to see how we built a dynamic college discovery platform using Strapi and Next.js. Highlights include over 12,000 colleges listed, a user-friendly interface, and a scalable solution that handles high traffic seamlessly.”

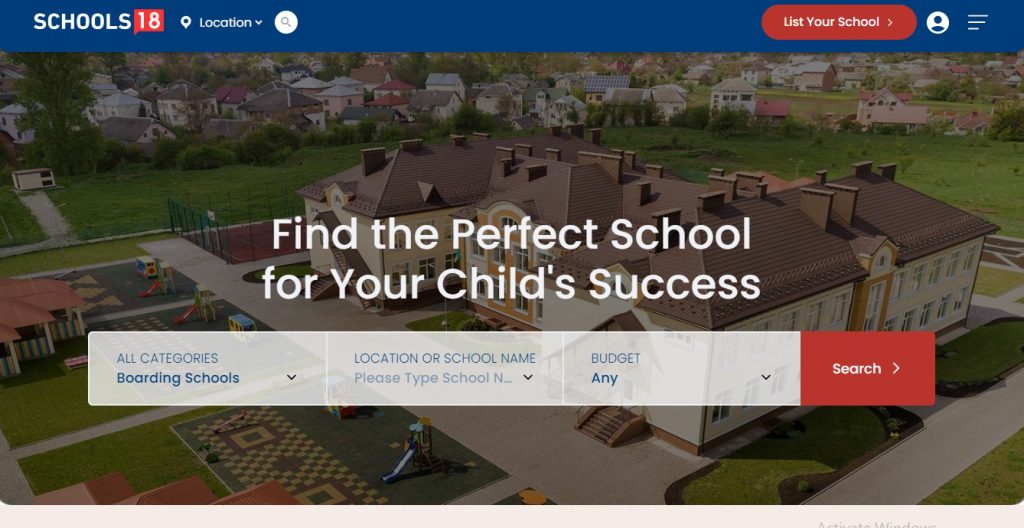
Schools18: “Discover the Schools18 case study where we developed a robust school search platform. Key highlights: more than 20,000 schools indexed, a loading time of under 3 seconds, and optimized for high user engagement and lead generation.”

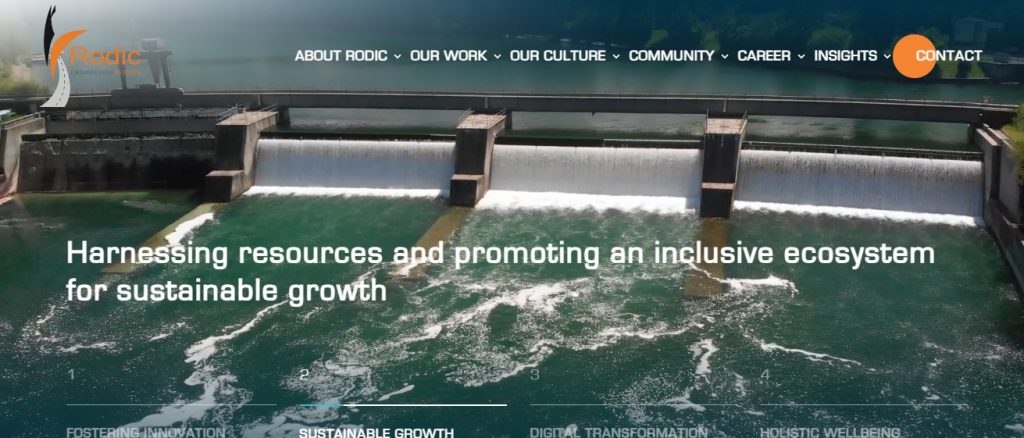
RodicConsultants: “Check out our portfolio for Rodic Consultants to see the tailored UI/UX design solutions we provided. Highlights include a modern interface, enhanced user experience, and a design that reflects their industry expertise and innovative approach.”

Strapi or WebFlow, which one should you use for your next project?
When it comes to choosing between Strapi and Webflow, there’s no direct comparison—each platform is the right fit for specific types of projects.
Still unsure which platform fits your project best? Contact VOCSO to discuss your options and get expert advice tailored to your specific needs.
FAQs: Strapi vs. Webflow