Popular Tools by VOCSO
Table of Contents
The Best UX/UI Design Tools
If you’re looking for the best UX design tools, then this article is for you. We’ve compiled a list of the top 10 UX design tools on the market today and will be providing an overview of each one.
1. Sketch

Sketch’s popularity with professionals is still going strong. Even though many apps have tried to chip away at its market share, Sketch has managed to maintain a fairly solid position as the industry standard for UI design since it first hit shelves all those years ago. Sketch is a powerful tool for designing interfaces and prototypes. You can quickly preview your work on mobile devices with the Symbols feature, which makes design systems easier to create as well as keep things consistent across projects. A great thing about Sketch is its ability to enable users in creating hi-fi interface creations utilizing interactive sketches that come alive when used through an app or website–no matter what size screen you’re looking at! With this software, professionals will have to access not only professional-grade sketching tools but also ample opportunity to build upon previous designs.
2. InvisionStudio

With InVision, designers get all of the tools they need to create prototypes that are fully realized and functional. With dynamic elements like animations or drag-and-drop interface builders for mobile devices; you can make your designs come alive in ways other programs cannot offer. With these easy-to-use UI design tools, they can communicate clearly and collaborate with each other. The features allow developers to share the work that is being done while designing it as well as receive feedback from others on how things could be improved or changed at any time during the development process – making documentation easier than ever before. It is a tool that helps teams work together more efficiently. Not only does it have features for planning and managing projects, but Invision also has an interactive whiteboard so you can get your ideas out there without fear of being judged or ridiculed by others who may not agree with them.
3. Lunacy

Lunacy emerges as a compelling free alternative in the UI design landscape, offering a familiar interface to Sketch users while expanding accessibility across Windows, macOS, and Linux. It provides a robust set of vector editing tools, supports popular file formats, and often incorporates features like AI-powered design assistance to streamline workflows. For teams seeking a cost-effective and collaborative design solution without sacrificing core functionality, Lunacy presents a viable and increasingly attractive option.
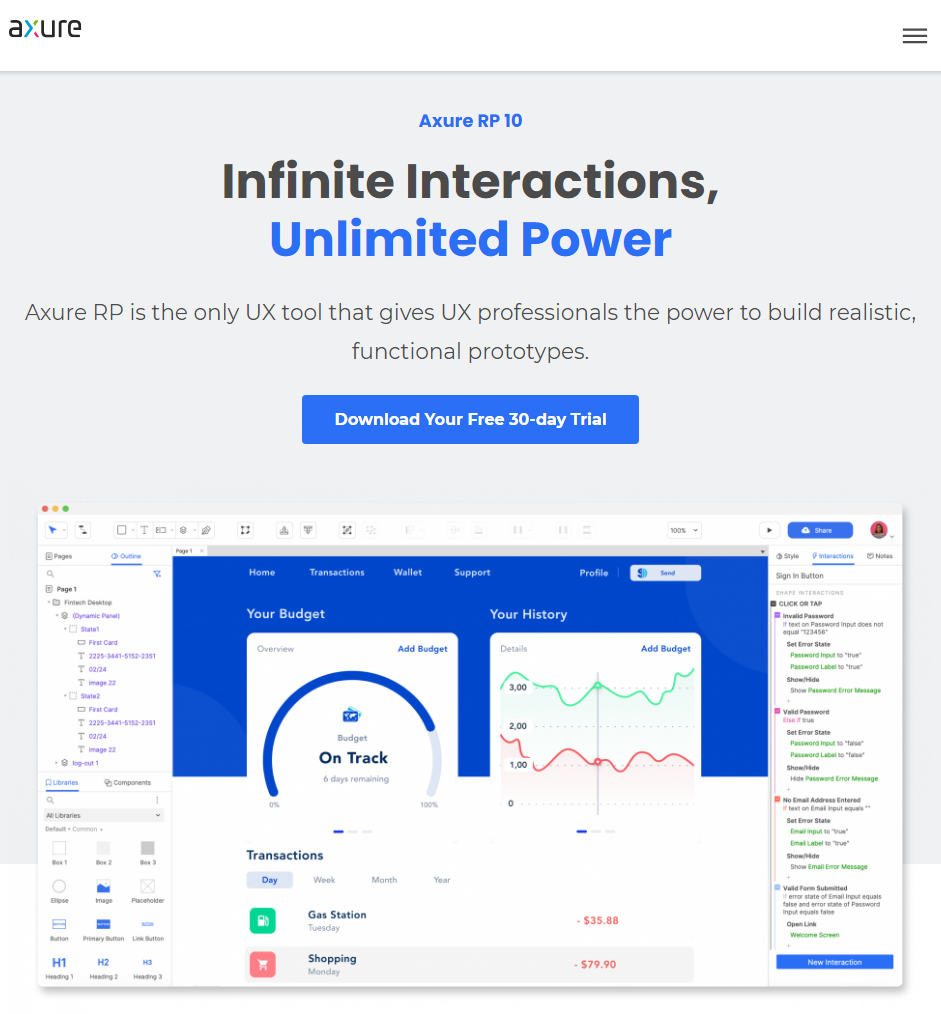
4. Axure

Axure has long been one of the most innovative tools on the market and is great for projects that require dynamic data. A world-class UI design tool offers professional-grade functionality to power your next project with ease. Whether you need more complex UIs or simple screens it’s got everything. It is a versatile tool that can be used to mock-up both technical and non-technical projects. The program’s interface makes it easy for those who want or need more control over their designs, as well as those working with a limited understanding of technology. It shines when it comes to creating high-fidelity prototypes that require more attention for technical projects.
5. Craft

The solution for maximizing productivity is Craft, which works alongside what you might be doing in Photoshop or Sketch with a sync function that updates your design as soon as changes are made. This saves time and offers everything necessary to prototype designs effectively without compromising quality control over final products! Craft is a tool for designers and content creators. It lets you replace your favorite photos with high-quality stock images, letting the design speak louder than words. And if data needs to be displayed in something other than textual form–like an infographic or charticle you can pull it from any number of sources that will help make those boring visuals more interesting again. Not many UI design tools let you fill your mockups with more meaningful content. This is a useful and engaging feature of Craft that will give your designs an accurate representation of how they might look when finally rendered on the screen.
6. Proto.io

Proto.io is an easy-to-use, accessible design tool that will allow you to create prototypes from rough ideas right through to fully-fledged designs in the browser- no plugins required! The possibilities are endless with this software including detailed animations and custom vector animations too; making it perfect for any project size or budget range. The protocol provides tools like hand-drawn sketches (or even pen & paper), wireframes / high fidelity renders. With features like user testing, it’s easy to see why Proto.io would be a great option for designing in Sketch and Photoshop plugins or other tools. It also handles the end-to-end process well with its design software that can utilize all of these additional resources when needed.
7. Adobe XD

Adobe XD is a powerful, yet easy-to-use program for designing user interfaces. It has the familiar and comfortable interface of other products in Adobe’s line up with real-time collaboration features that make it stand out from competitors such as Sketch- which many designers still prefer since they can do more editing on-screen than just design mockups quickly without having to export them every step along the way when using these programs. Adobe XD provides vector-based tools meant specifically towards creating prototypes or mock-ups. Not only does adobe have cool drawing bugs but there are also shortcuts within your precision select toolbars. For those who have been looking for a design platform that can combine different disciplines together, Adobe XD may be the perfect match.
8. Marvel

With a sometimes chaotic work environment, it is refreshing to have something that can be designed in minutes and quickly implemented. The user interface of Marvel enables designers to rapidly prototype their layouts with just one click without having any coding knowledge at all – making this tool perfect for creating mockups or understanding how pages will function before implementing them into your website’s codebase. Focused on rapid prototyping testing handoffs between modern design teams; the program offers a really neat way of building pages. When you’re looking for the perfect way to show off your latest design, Marvel’s got just what you need. With amazing features like seamless integration and quick turnaround time on requests, there is no better option!
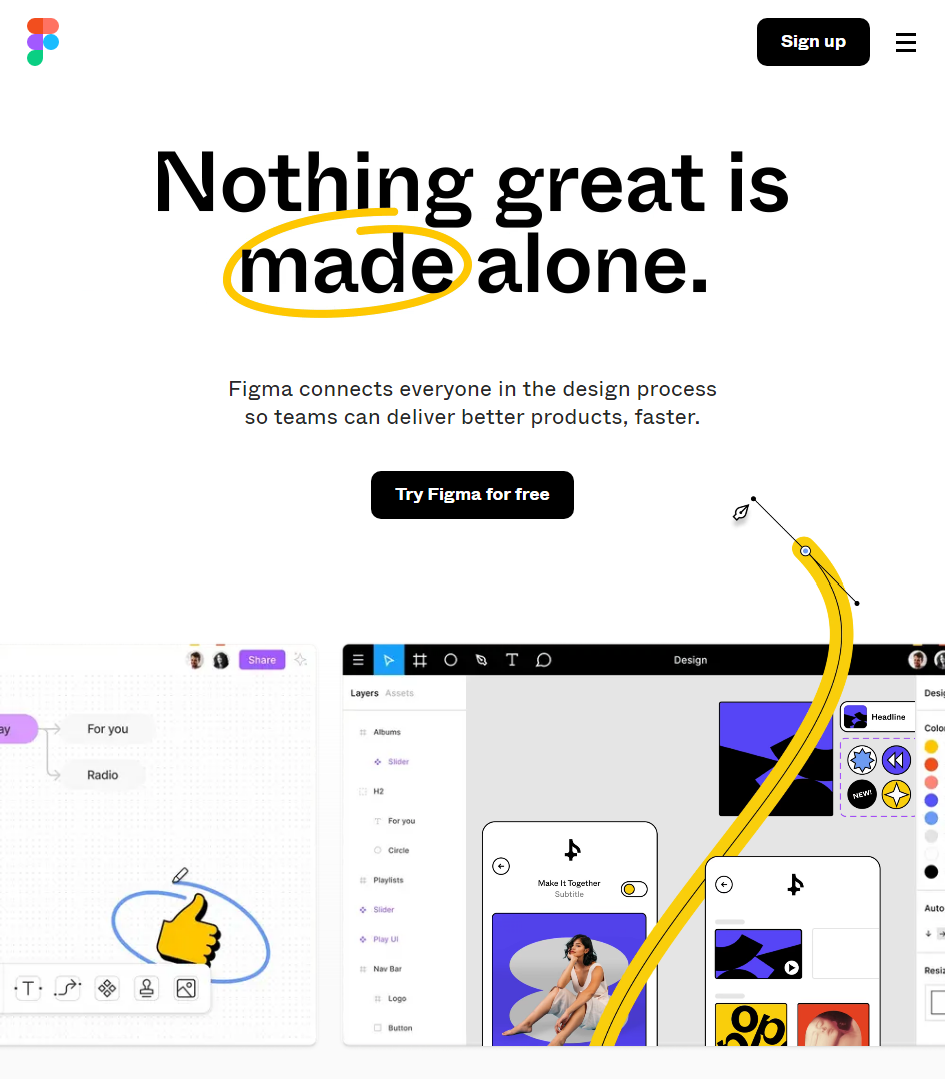
9. Figma

Figma is a versatile platform that offers an intuitive design experience with the power to create complex interfaces. It also has mobile apps for both iOS and Android, as well as desktop versions available on Windows or macOS operating systems. Figma uses simple functionality which allows users immediate access to designing their desired interface components instead of requiring them first build prototypes in another software package. Figma is a great tool for projects where different people are shaping the outcome. It’s especially useful if you have developers, designers, and copywriters working on something simultaneously because they can all work together without fighting one another or waiting their turn to contribute.
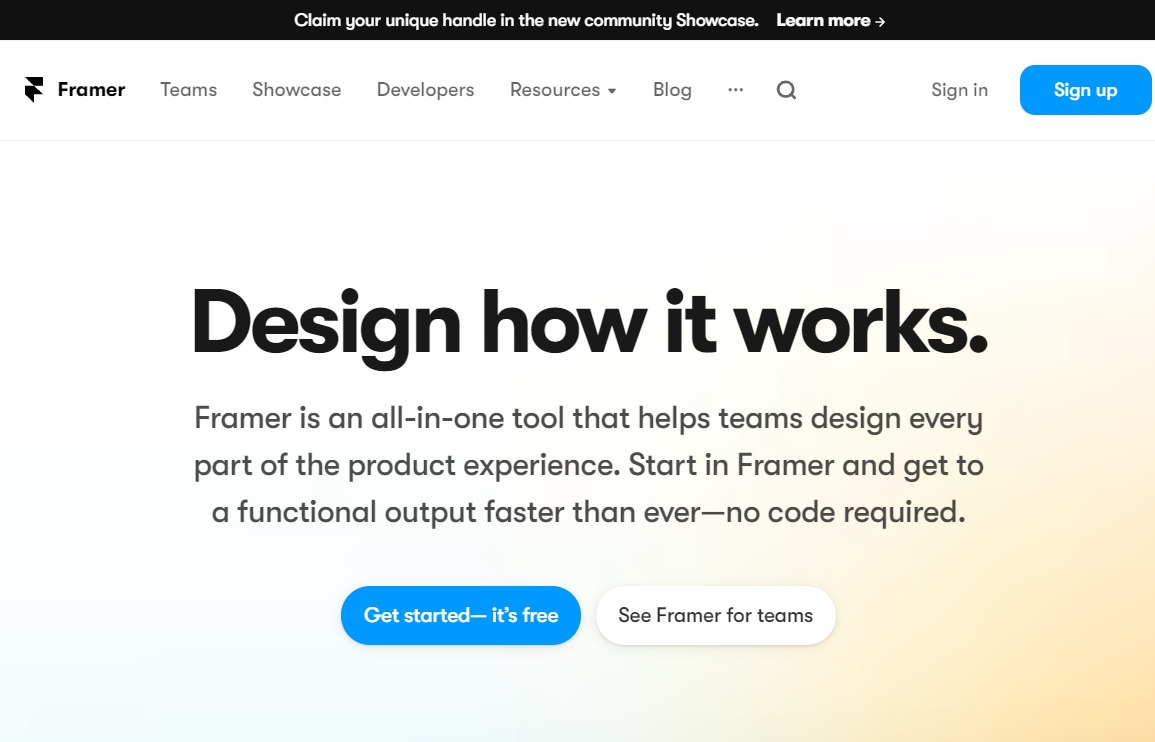
10. Framer X

Framer X is a powerful prototyping tool that allows you to design functional prototypes with ease. It’s integrated into React, so it works seamlessly for UI designers who want the latest in web technology trends and innovations without having an engineering background or coding knowledge. The Interface Design Tool is a great tool for UI designers to create modern, attractive interfaces with the latest features. It has an easy-to-use interface that can be learned fairly quickly and offers downloadable plugins in their store which are perfect if you’re looking to integrate social media channels like Snapchat or Twitter into your website design project seamlessly.
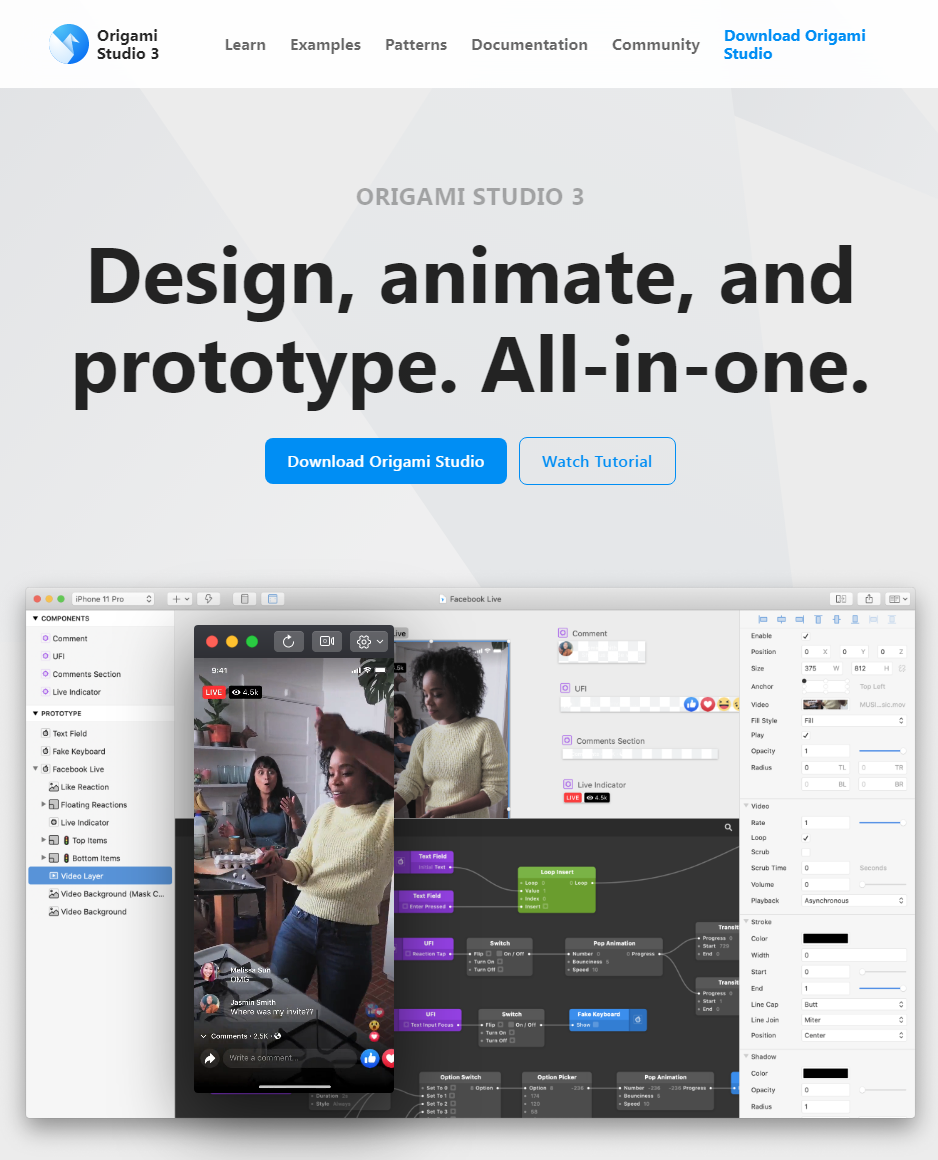
11. Origami Studio

For the most creative minds, there are few things more satisfying than finding new ways to make an old idea work. For these designers who require a prototyping tool with advanced features or those looking for something different in their design system, origami studio has a lot to offer. If you’re looking for a way to prototype your next app, look no further than Origami Studio. This program offers the tools necessary to create professional-looking prototypes that are powered through its sophisticated patch editor and integrate advanced functionality with ease! The result? A perfect replica of what will eventually become an app or webpage on any device imaginable – it’s quite remarkable how much this software can do when paired up correctly by professionals who know their stuff inside out about UI/UX design.
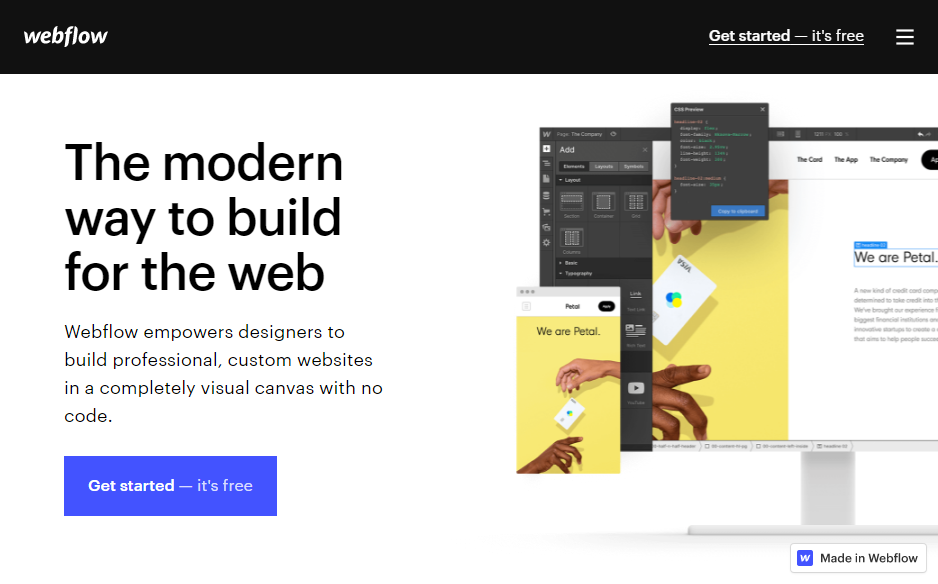
12. Webflow

Webflow, a tool for designers to easily create websites and web applications without knowing any HTML or CSS. With the power of drag-and-drop functionality as well as an intuitive interface that makes designing your site quick and simple. Webflows’s unique approach gives you all the creative freedom in creating whatever idea pops into your mind. Webflow is a great way to create prototypes. The generated HTML and CSS code are accurate, so you don’t have to spend time fixing errors or making changes manually after implementing micro-interactions on your own. When designing websites with Webflow there’s no need for tedious coding just provide what has already been drafted through their interface (the result will show up as if it were built) then give this information over when working together again which not only cuts down how long things take but also ensures everyone involved knows what they’re doing.
13. FlowMapp

When a user experiences a site, they should be able to accomplish everything from beginning to end in one sitting. If there are any gaps or dead ends it can Drive them away from wanting to come back again because their experience wasn’t enjoyable which will result in lost business for the company hosting that website. Ux is all about structure flow and corresponding sitemaps at the foundation of design. FlowMapp’s UX design app specializes in building user flows and constructing visual sitemaps. These are the pillars of Flowmap’s work, which they do to allow for creating a more professional output than some other tools out there that try combining UI/UX into one platform. Flowmapp has dedicated itself entirely to designing interfaces with an eye toward elegant simplicity while also paying close attention to detail-oriented care.
14. Balsamiq

Balsamiq makes it easy for people with zero experience in wireframing to put together ones that look good. With its user-friendly interface, Balsamiq provides a fast and easy way of creating low fidelity prototypes while still retaining some level of professionalism without having any previous knowledge about how things work. Balsamiq is a tool for both UI and UX design. It takes advantage of its low fidelity wireframes, which make it accessible by anyone no matter their skill level; this nod to physical whiteboarding makes you more real in your designs than many other programs offer on today’s market. Balsamiq gives designers access not only to what we see but also to how things behave when doing these tasks through 3D representations.
15. VisualSitemaps

VisualSitemaps is a tool that creates visual sitemaps for any website. It’s nice to have this as it makes everything easier and more organized, especially since many people might not know how to generate one by hand! The automation feature allows you to go through password-protected websites without human intervention or even getting approval from IT first – very handy if deadlines are looming over your head 😉 And lastly, importing into Sketch means no messy copy-paste job either: just point at an HTML element on the page (or use their keyboard shortcut) then watch as all its attributes get copied. It is a tool that streamlines everything you need to build an effective rendering template by providing over 50 tools & resources designed specifically around its unique features which can increase productivity exponentially while also saving time on your end.
16. Treejack

To be successful, a design needs more than just good visuals. Great content is key and you can’t have one without the other. Information architecture plays an integral part in this process by arranging the information so it’s accessible for readers/viewers of all abilities while maximizing its effectiveness on their end too. Treejack is an information architect’s best friend. It lets you test the tree structure of a website with real users and then generate results that show their path through content, giving valuable insights on how to edit or tweak an organization for a better user experience. TreeJack specializes in testing websites’ structural validity by letting people explore your site’s layout using different modes like “navigation,” which shows them where they are relative both within themselves as well as among other pages/sections on this particular webpage.
17. Wireframes

Wireframes are an easy and efficient way to communicate the structure of your design. Keeping them simple means they can pack just enough information into each element without complexity, which in turn makes it easier for you when starting out designing everything from scratch. Wireframe.cc is a tool devoted to providing users with the most minimalistic and straightforward experience possible by including only what they need for their designs, layouts, or other features on whatever project you may be working on – whether it’s designing an app or building out your company’s e-commerce site from scratch! A user can easily navigate through this website without being overwhelmed.
How can VOCSO help here?
VOCSO is a web development company offering custom CMS development, custom website design and development, custom web application development, and custom mobile app design and development services in and out of India.
We also provide dedicated resources for hire:
- Hire AngularJS Developers
- Hire ReactJS Developers
- Hire Dedicated PHP Developers
- Hire Laravel Developers
- Hire NodeJs Developer
- Hire NextJS Developers
Conclusion
UX designers have multiple tools to assist them to perform some classic user experiences. From prototyping unique designs with interactive features that enable you to examine how your design will work, to accumulating feedback from stakeholders along the way, while staying on budget. With these tools, UX designers can build a reliable and secure user experience.


















